æéðã¸c(di®£n)‘u(p®™ng)£∫∏¸∫Ü(ji®£n)ù絃∞ʱ棨ø…≈‰÷√Ω”ø⁄
«∞√Ê∑÷œÌþ^(gu®∞)Œ““™≤ÈÓ}app£¨þ@¿Ô∑÷œÌµƒŒ““™≤ÈÓ}æ´∫Ü(ji®£n)∞Ê «◊Ó–¬≥ˆµƒ“ªÇÄ(g®®)ø…“‘◊‘º∫≈‰÷√Ω”ø⁄µƒ∞ʱ棨¥À∞ʱæ≤ªÉH∞≤—b∞¸–°£¨ π”√∏¸º”µƒ∑Ω±„£¨þÄ÷ß≥÷ë“∏°¥∞£¨≤ÈÓ}£¨À—Ó}£¨◊‘º∫å¶(du®¨)Ω”Ω”ø⁄£¨»ª∫ÛðpÀ…≤È‘É¥∞∏≥¨ºâ(j®™)µƒ∑Ω±„£¨ÃÿÑeþm∫œƒ«–©“™‘⁄º“èÕ(f®¥)¡ï(x®™)µƒÕ¨åW(xu®¶)°£

Œ““™≤ÈÓ}æ´∫Ü(ji®£n)∞Ê π”√∑Ω∑®
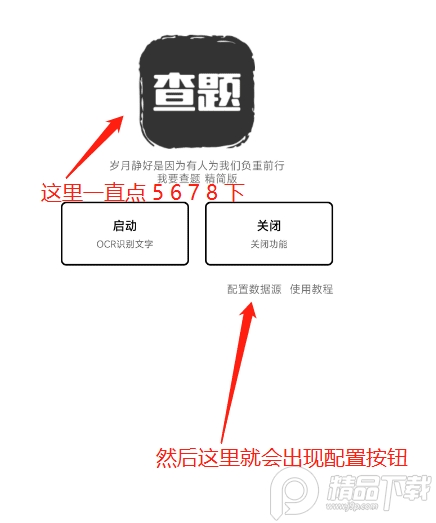
µ⁄“ª≤Ω£∫¸c(di®£n)ìÙ°æܢє(d®∞ng)°ø∞¥‚o»Áπ˚µ⁄“ª¥Œ π”√ï˛(hu®¨)÷ æ–Ë“™ë“∏°¥∞£¨–Ë“™þxìÒ±æ≥ÖÚ∫ÛŸx”Ëôý(qu®¢n)œÞº¥ø…°£»ª∫Û‘Ÿ‘⁄¸c(di®£n)ìÙ°æܢє(d®∞ng)°ø∞¥‚o
µ⁄∂˛≤Ω£∫èó≥ˆ°æ“™È_(k®°i) º π”√‰õ÷∆ªÚÕ∂…‰É»(n®®i)»ðÜ·£ø
¸c(di®£n)ìÙ°æ¡¢º¥È_(k®°i) º°øº¥ø…µ⁄»˝≤Ω£∫ï˛(hu®¨)èó≥ˆ“ªÇÄ(g®®)ø…“‘՜є(d®∞ng)µƒàDòÀ(bi®°o)£¨‘⁄Ó}ƒøµƒÌì(y®®)√ʸc(di®£n)ìÙÀ¸º¥ø…£¨ªÿèó≥ˆþxìÒÖ^(q®±)”Ú£¨þxìÒÓ}ƒø¸c(di®£n)ìÙ°æ¥_∂®°øº¥ø…°£
÷˜“™π¶ƒÐ
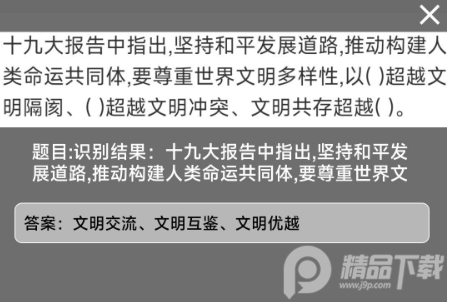
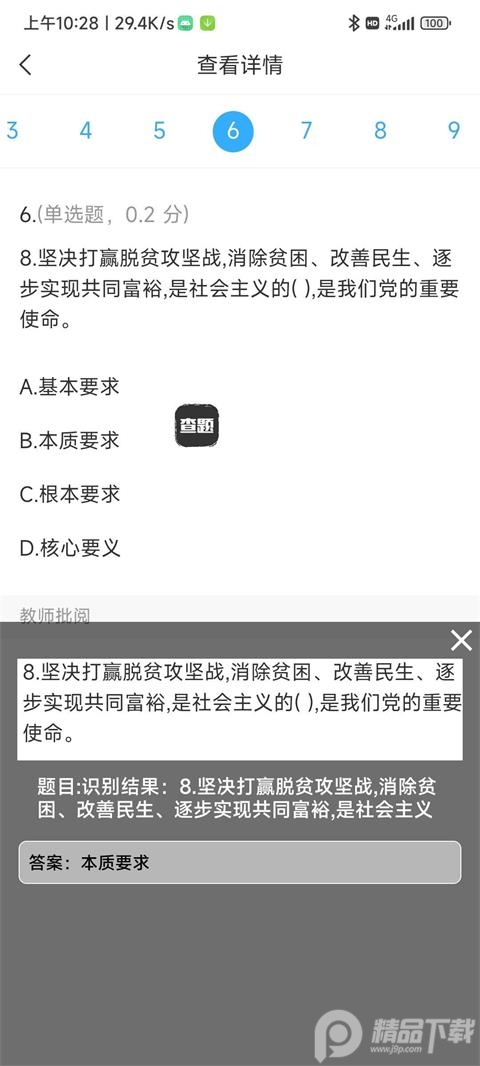
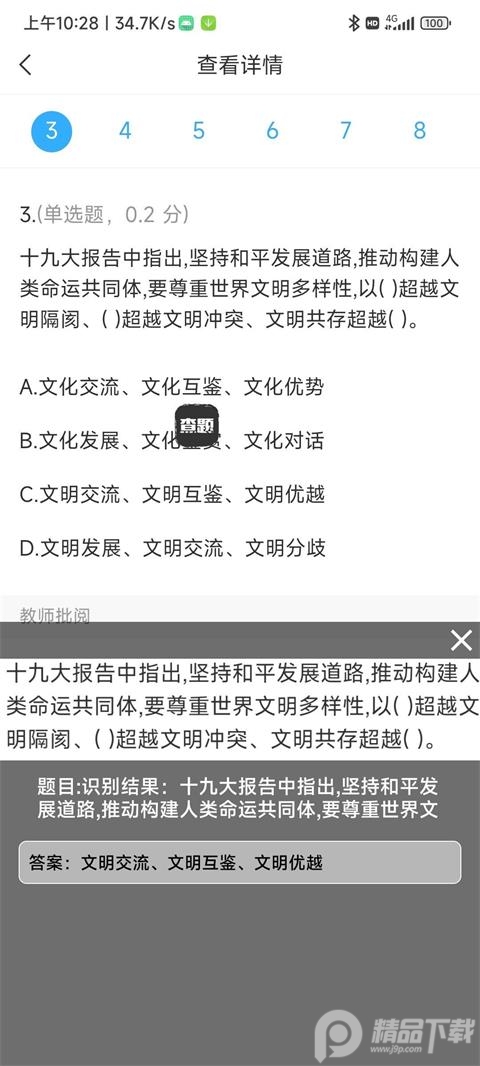
1°¢÷±Ω”◊R(sh®™)Ñe∆¡ƒªµƒŒƒ◊÷£¨∑µªÿ¥∞∏°£
2°¢◊‘º∫ðî»Îå¶(du®¨)Ω”Ω”ø⁄£¨≤È‘É◊‘º∫µƒ¥∞∏°£
Œ““™≤ÈÓ}æ´∫Ü(ji®£n)∞ÊÐõº˛Ãÿ…´
1°¢¥À∞ʱæûÈæ´∫Ü(ji®£n)∞Ê£¨ΩÁ√Ê∏¸º”µƒ«ÂÀ¨£¨∞≤—b∞¸∏¸–°«…°£
2°¢÷ß≥÷◊‘º∫åß(d®£o)»ÎΩ”ø⁄∑«≥£µƒ∑Ω±„£¨ø…“‘◊‘º∫å¶(du®¨)Ω”◊‘º∫µƒΩ”ø⁄°£
3°¢÷ß≥÷ocr◊R(sh®™)ÑeŒƒ◊÷£¨÷ß≥÷ë“∏°¥∞µƒπ¶ƒÐ∏¸∑Ω±„≤ÈÓ}°£
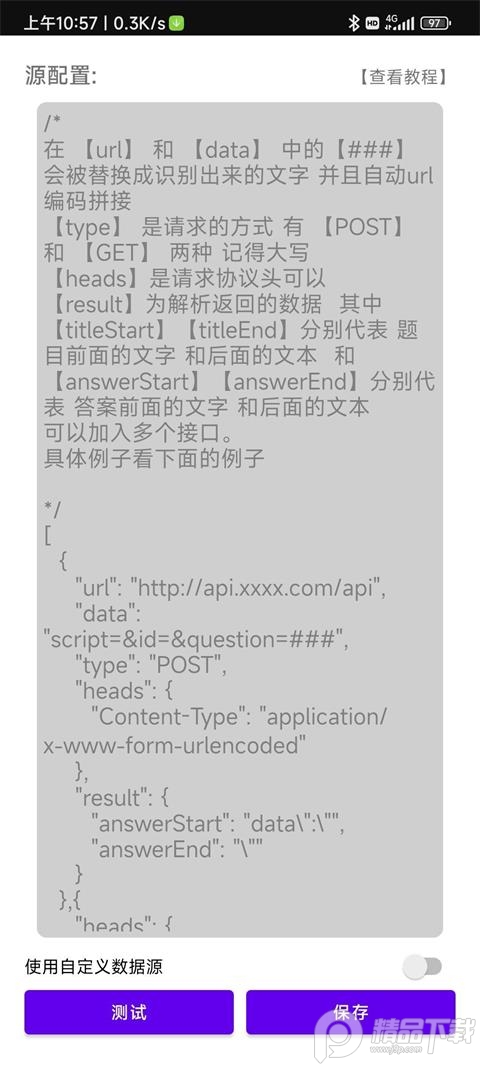
ÇÄ(g®®)»ÀΩ”ø⁄’f(shu®≠)√˜

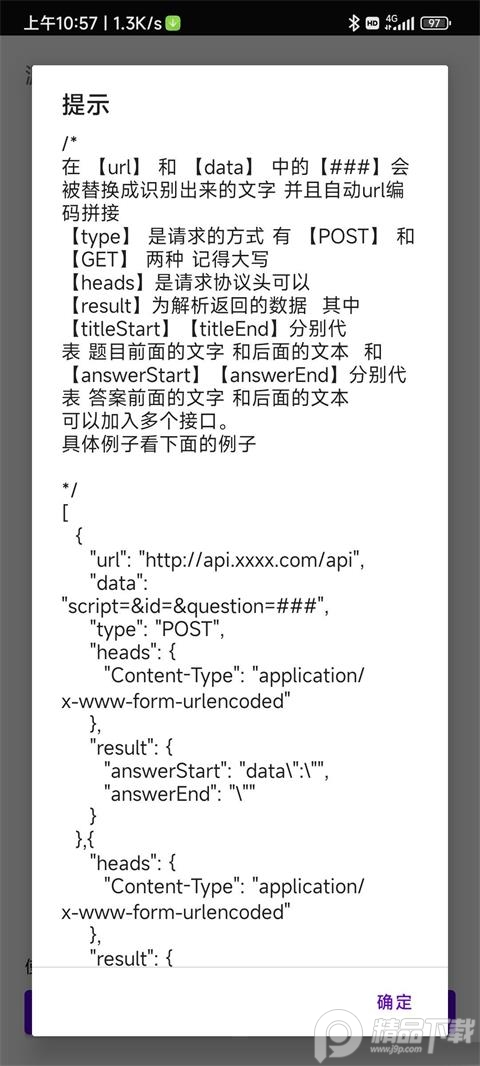
‘⁄ °æurl°ø ∫Õ °ædata°ø ÷–µƒ°æ###°øï˛(hu®¨)±ªÃÊìQ≥…◊R(sh®™)Ñe≥ˆÅÌ(l®¢i)µƒŒƒ◊÷≤¢«“◊‘Ñ”(d®∞ng)urlæé¥a∆¥Ω”
°ætype°ø «’à(q®´ng)«Ûµƒ∑Ω Ω ”– °æPOST°ø ∫Õ °æGET°ø É…∑N ”õµ√¥Ûåë(xi®ß)
°æheads°ø «’à(q®´ng)«ÛÖf(xi®¶)◊hÓ^ø…“‘
°æresult°øûÈΩ‚Œˆ∑µªÿµƒîµ(sh®¥)ì˛(j®¥)£¨∆‰÷–°ætitleStart°ø°ætitleEnd°ø∑÷Ñe¥˙±Ì Ó}ƒø«∞√ʵƒŒƒ◊÷ ∫Õ∫Û√ʵƒŒƒ±æ ∫Õ°æanswerStart°ø°æanswerEnd°ø∑÷Ñe¥˙±Ì£¨¥∞∏«∞√ʵƒŒƒ◊÷∫Õ∫Û√ʵƒŒƒ±æ°£
ø…“‘º”»Î∂ýÇÄ(g®®)Ω”ø⁄°£
æþÛw¿˝◊”ø¥œ¬√ʵƒ¿˝◊”

þ@ «“ªÇÄ(g®®)GETµƒ¿˝◊”
[
{
"heads": {
"Content-Type": "application/x-www-form-urlencoded"
},
"result": {
"titleStart": "question\":\"",
"titleEnd": "\"",
"answerStart": "answer\":\"",
"answerEnd": "\""
},
"type": "GET",
"url": "https://api.xxx.cn/api/?question=###"
}
]
þ@ «“ªÇÄ(g®®)POSTµƒ¿˝◊”
[
{
"url": "http://api.xxxx.com/api",
"data": "script=&id=&question=###",
"type": "POST",
"heads": {
"Content-Type": "application/x-www-form-urlencoded"
},
"result": {
"answerStart": "data\":\"",
"answerEnd": "\""
}
}
]
þ@ «∂ýÇÄ(g®®)Ω”ø⁄µƒ¿˝◊”µƒ¿˝◊”
[
{
"url": "http://api.xxxx.com/api",
"data": "script=&id=&question=###",
"type": "POST",
"heads": {
"Content-Type": "application/x-www-form-urlencoded"
},
"result": {
"answerStart": "data\":\"",
"answerEnd": "\""
}
},{
"heads": {
"Content-Type": "application/x-www-form-urlencoded"
},
"result": {
"titleStart": "question\":\"",
"titleEnd": "\"",
"answerStart": "answer\":\"",
"answerEnd": "\""
},
"type": "GET",
"url": "https://api.xxx.cn/api/?question=###"
}
]


 ñ|∑Ω◊C»Ø ÷ôC(j®©)øÕëÙ∂À
ñ|∑Ω◊C»Ø ÷ôC(j®©)øÕëÙ∂À UCûg”[∆˜appπŸæW(w®£ng)’˝∞Ê
UCûg”[∆˜appπŸæW(w®£ng)’˝∞Ê ·î·î ÷ôC(j®©)∞Êapp
·î·î ÷ôC(j®©)∞Êapp Úv”猢–≈app
Úv”猢–≈app ∞¢¿Ô‘∆±P(p®¢n)appπŸ∑Ω∞Ê
∞¢¿Ô‘∆±P(p®¢n)appπŸ∑Ω∞Ê øÏ ÷2024◊Ó–¬∞ÊπŸ∑Ω’˝∞Ê
øÏ ÷2024◊Ó–¬∞ÊπŸ∑Ω’˝∞Ê æW(w®£ng)“◊‘∆“Ùò∑(l®®)app’˝∞Ê
æW(w®£ng)“◊‘∆“Ùò∑(l®®)app’˝∞Ê √¿àD–„–„ ÷ôC(j®©)πŸ∑Ω∞Ê
√¿àD–„–„ ÷ôC(j®©)πŸ∑Ω∞Ê Ω…ΩÞkπ´WPS Office ÷ôC(j®©)πŸ∑Ω◊Ó–¬∞Ê
Ω…ΩÞkπ´WPS Office ÷ôC(j®©)πŸ∑Ω◊Ó–¬∞Ê ÷ôC(j®©)ÑåöappøÕëÙ∂À
÷ôC(j®©)ÑåöappøÕëÙ∂À




















 µ¬’Z(y®≥)åW(xu®¶)¡ï(x®™)éÕapp ÷ôC(j®©)∞ÊV1.0 ∞≤◊ø∞Ê
µ¬’Z(y®≥)åW(xu®¶)¡ï(x®™)éÕapp ÷ôC(j®©)∞ÊV1.0 ∞≤◊ø∞Ê ª€÷™––πŸ∑Ω∞Êœ¬ðd1.2 ◊Ó–¬∞Ê
ª€÷™––πŸ∑Ω∞Êœ¬ðd1.2 ◊Ó–¬∞Ê –°åW(xu®¶)”¢’Z(y®≥)Õ¨≤ΩåW(xu®¶)Ðõº˛Ω‚Êiï˛(hu®¨)ÜT∞Êv2.5.3 ◊Ó–¬∞Ê
–°åW(xu®¶)”¢’Z(y®≥)Õ¨≤ΩåW(xu®¶)Ðõº˛Ω‚Êiï˛(hu®¨)ÜT∞Êv2.5.3 ◊Ó–¬∞Ê ≈ý”ñ(x®¥n)åöπŸæW(w®£ng)◊Ó–¬∞ʱæ4.2.66 ÷ôC(j®©)∞Ê
≈ý”ñ(x®¥n)åöπŸæW(w®£ng)◊Ó–¬∞ʱæ4.2.66 ÷ôC(j®©)∞Ê Songsterrº™À˚åW(xu®¶)¡ï(x®™)Ðõº˛v5.27.6 ◊Ó–¬∞Ê
Songsterrº™À˚åW(xu®¶)¡ï(x®™)Ðõº˛v5.27.6 ◊Ó–¬∞Ê åW(xu®¶)åöapp√‚ŸM(f®®i)VIPΩ‚Êi∞Êv7.0.6 ÷ôC(j®©)∞Ê
åW(xu®¶)åöapp√‚ŸM(f®®i)VIPΩ‚Êi∞Êv7.0.6 ÷ôC(j®©)∞Ê –°åW(xu®¶)’Z(y®≥)ŒƒÕ¨≤ΩåW(xu®¶)app√‚ŸM(f®®i)ï˛(hu®¨)ÜT∞Êv2.1.6 ◊Ó–¬∞Ê
–°åW(xu®¶)’Z(y®≥)ŒƒÕ¨≤ΩåW(xu®¶)app√‚ŸM(f®®i)ï˛(hu®¨)ÜT∞Êv2.1.6 ◊Ó–¬∞Ê BabbyPaintÉ∫ÕØ¿LÆã(hu®§)Ðõº˛0.0.5 ◊Ó–¬∞Ê
BabbyPaintÉ∫ÕØ¿LÆã(hu®§)Ðõº˛0.0.5 ◊Ó–¬∞Ê ”¢’Z(y®≥)≈‰“ÙøÒ ÷ôC(j®©)∞Ê5.3.5 ◊Ó–¬∞Ê
”¢’Z(y®≥)≈‰“ÙøÒ ÷ôC(j®©)∞Ê5.3.5 ◊Ó–¬∞Ê æé≥Ãÿà?ji®°n)⁄æÄappπŸ∑Ω∞Êv2.1.2 ∞≤◊ø◊Ó–¬∞Ê
æé≥Ãÿà?ji®°n)⁄æÄappπŸ∑Ω∞Êv2.1.2 ∞≤◊ø◊Ó–¬∞Ê ’∆…œùh’Z(y®≥)◊÷µ‰üo(w®≤)èV∏Ê∞Êv2.0.01 ∞≤◊øÎxæÄ∞Ê
’∆…œùh’Z(y®≥)◊÷µ‰üo(w®≤)èV∏Ê∞Êv2.0.01 ∞≤◊øÎxæÄ∞Ê ∏þøº÷æ‘∏æW(w®£ng)2025ƒÍ◊Ó–¬∞Êv1.1.21 ∞≤◊ø◊Ó–¬∞Ê
∏þøº÷æ‘∏æW(w®£ng)2025ƒÍ◊Ó–¬∞Êv1.1.21 ∞≤◊ø◊Ó–¬∞Ê ÷–·t(y®©)¥Û»´ÖRæéappΩ‚ÊiVIP∞Êv1.5 ◊Ó–¬∞Ê
÷–·t(y®©)¥Û»´ÖRæéappΩ‚ÊiVIP∞Êv1.5 ◊Ó–¬∞Ê ÷–·t(y®©)÷–Àé∑ΩÑ©appΩ‚Êiï˛(hu®¨)ÜT∞Êv1.2 ◊Ó–¬∞Ê
÷–·t(y®©)÷–Àé∑ΩÑ©appΩ‚Êiï˛(hu®¨)ÜT∞Êv1.2 ◊Ó–¬∞Ê éÕøºæW(w®£ng)appπŸ∑Ω∞Êv4.3.7 ◊Ó–¬∞Ê
éÕøºæW(w®£ng)appπŸ∑Ω∞Êv4.3.7 ◊Ó–¬∞Ê iƒœ∫ΩappπŸ∑Ω∞Êv3.3 ∞≤◊ø∞Ê
iƒœ∫ΩappπŸ∑Ω∞Êv3.3 ∞≤◊ø∞Ê Ãÿ∑N◊˜òI(y®®)åöµ‰VIP∑÷œÌ√‚ŸM(f®®i)∞Êv3.8.2 ◊Ó–¬∞Ê
Ãÿ∑N◊˜òI(y®®)åöµ‰VIP∑÷œÌ√‚ŸM(f®®i)∞Êv3.8.2 ◊Ó–¬∞Ê Ò{øºÀŸ≥…åöappΩ‚ÊiVIP∞Êv1.0.1 ∞≤◊ø∞Ê
Ò{øºÀŸ≥…åöappΩ‚ÊiVIP∞Êv1.0.1 ∞≤◊ø∞Ê ÃÏÃÏåW(xu®¶)Ã√appπŸ∑Ω∞Êv1.0.0 ∞≤◊ø◊Ó–¬∞Ê
ÃÏÃÏåW(xu®¶)Ã√appπŸ∑Ω∞Êv1.0.0 ∞≤◊ø◊Ó–¬∞Ê þh(yu®£n)—ÛùOòI(y®®)¬ƒºsåW(xu®¶)¡ï(x®™)∆Ω≈_(t®¢i)app ÷ôC(j®©)∞Êv0.2.11 ◊Ó–¬∞Ê
þh(yu®£n)—ÛùOòI(y®®)¬ƒºsåW(xu®¶)¡ï(x®™)∆Ω≈_(t®¢i)app ÷ôC(j®©)∞Êv0.2.11 ◊Ó–¬∞Ê “™±≥ÜŒ‘~app◊Ó–¬∞Êv1.0 ∞≤◊ø ÷ôC(j®©)∞Ê
“™±≥ÜŒ‘~app◊Ó–¬∞Êv1.0 ∞≤◊ø ÷ôC(j®©)∞Ê

















 À¢ôC(j®©)Ðõº˛∫œºØ
À¢ôC(j®©)Ðõº˛∫œºØ pixiv∞ʱæ¥Û»´
pixiv∞ʱæ¥Û»´ øø◊Vµƒ√§∫–app
øø◊Vµƒ√§∫–app Ðõº˛éÏ(k®¥)∫œºØ
Ðõº˛éÏ(k®¥)∫œºØ œý”HÐõº˛
œý”HÐõº˛ ”Í’nÃ√ ÷ôC(j®©)app
”Í’nÃ√ ÷ôC(j®©)app
 åW(xu®¶)¡ï(x®™)èä(qi®¢ng)á¯(gu®Æ)app ÷ôC(j®©)∞Ê
åW(xu®¶)¡ï(x®™)èä(qi®¢ng)á¯(gu®Æ)app ÷ôC(j®©)∞Ê
 Atlas»ÀÛwΩ‚∆ 2024∞≤◊ø√‚ŸM(f®®i)∞Ê
Atlas»ÀÛwΩ‚∆ 2024∞≤◊ø√‚ŸM(f®®i)∞Ê
 ÷™∫ı÷™åW(xu®¶)Ã√app
÷™∫ı÷™åW(xu®¶)Ã√app
 Êúπ§åöapp∞≤»´≈ý”ñ(x®¥n)
Êúπ§åöapp∞≤»´≈ý”ñ(x®¥n)
 ÑP Â÷vπ ¬ÀØ«∞π ¬app
ÑP Â÷vπ ¬ÀØ«∞π ¬app
 åW(xu®¶)’Z(y®≥)—‘funeasylearn√‚µ«‰õ∞Ê
åW(xu®¶)’Z(y®≥)—‘funeasylearn√‚µ«‰õ∞Ê
 ∂ýýèá¯(gu®Æ)Duolingo”¢’Z(y®≥)»’’Z(y®≥)∑®’Z(y®≥)√‚ŸM(f®®i)∞Ê
∂ýýèá¯(gu®Æ)Duolingo”¢’Z(y®≥)»’’Z(y®≥)∑®’Z(y®≥)√‚ŸM(f®®i)∞Ê
 æW(w®£ng)“◊‘∆’nÃ√åW(xu®¶)¡ï(x®™)∆Ω≈_(t®¢i)
æW(w®£ng)“◊‘∆’nÃ√åW(xu®¶)¡ï(x®™)∆Ω≈_(t®¢i)
 ≈£ΩÚÈÜ◊xtree app
≈£ΩÚÈÜ◊xtree app
ü·ÈT(m®¶n)‘u(p®™ng)’ì
◊Ó–¬‘u(p®™ng)’ì