編輯點評:一個強大簡潔的在線的繪圖網站
draw.io是一款非常不錯的流程圖繪制軟件,支持各種各樣的流程圖繪制,基本上能代替Visio和億圖圖示等軟件了,并且軟件開源跨平臺,任何用戶都能免費使用。本軟件是一款非常不錯的替代軟件。支持中文等多語言,值得使用。

核心設計
在學習基本操作之前我們先來了解一下draw.io的基本設計,對網頁的元素有一個直觀的認識。有了基本的框架,學習起來就有跡可循了。大部分的繪圖應用都離不開三個基本的元素,
圖形,鏈接,文本。每個元素都有基本的操作和樣式,元素與元素之間又可以進行組合,“三生萬物”,生成各種各樣的圖表。
首先打開draw.io的網站,加載之后會出現以下的畫面。這里是選擇圖表保存的方式,你可以選擇常用的網盤,也可以選擇decide later 在之后繪圖結束保存的時候在進行選擇。
繪圖區
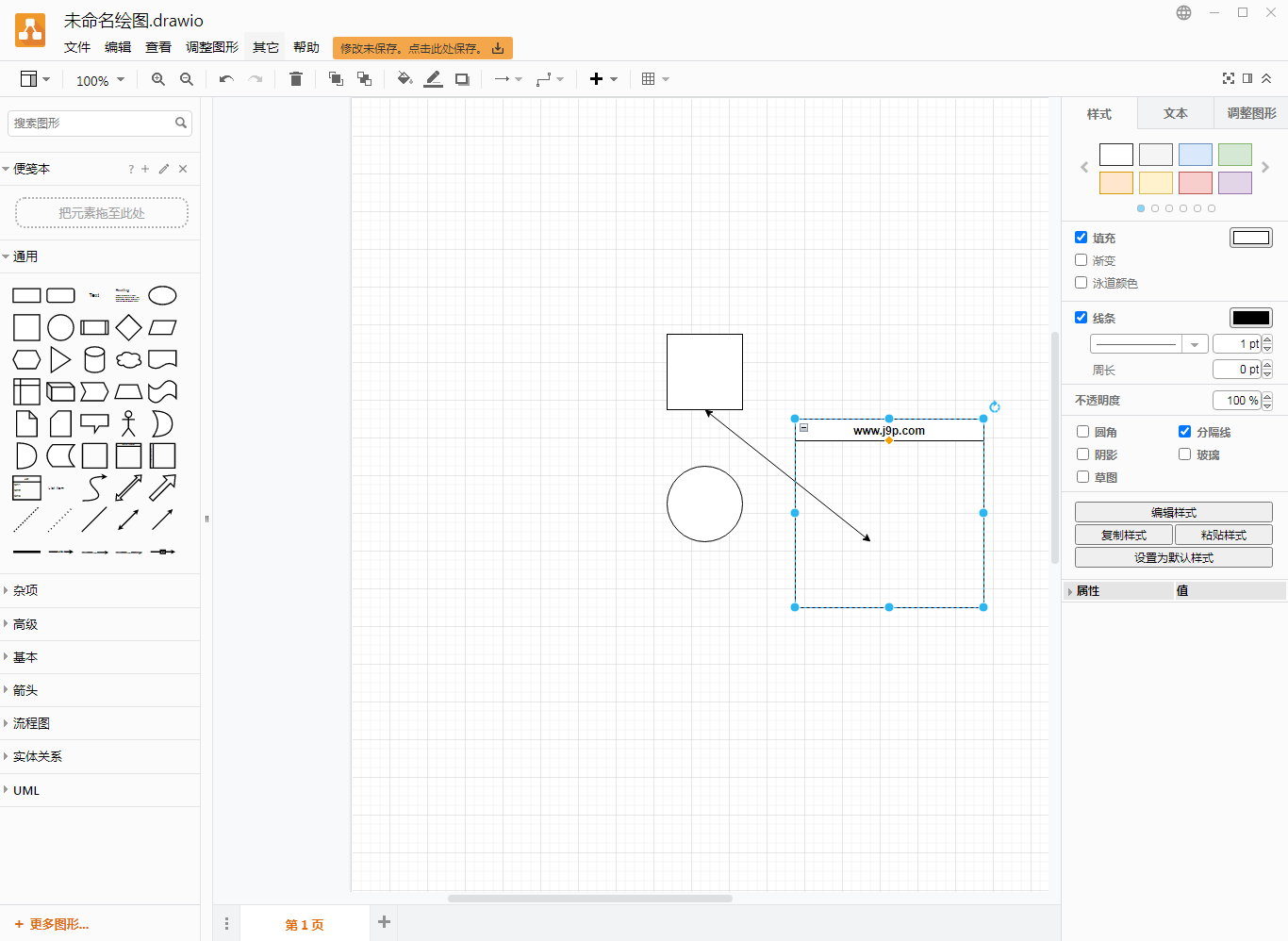
進入應用后,界面非常直觀簡潔。頂部菜單欄提供各項基本操作,左側是圖形區,中間部分是畫布,右側部分是檢查器,根據當前的元素顯示不同的操作。
快速開始
整個界面的操作非常直觀,如果有相關繪圖軟件的使用經驗,相信已經可以上手繪圖了。
添加圖形
通過簡單的拖拽,即可在畫布上面添加圖形。
添加文本
在畫布上任何位置雙擊都可以添加文本框,在其中輸入文字
添加鏈接
在圖形上鼠標懸浮,在圖形上會浮現基本的鏈接點。這里分為外邊界藍色的大箭頭和邊上的x型焦點。這兩種鏈接方式稍有不同,在后面我會詳細說明。
基本操作
移動、多選、復制與刪除
圖形、鏈接、文本這三個元素都可以被選中。可以使用cmd(windows下為ctrl,下同) + A 選擇全部元素,也可以使用cmd + click(鼠標左鍵點擊)來進行特定元素的多選。選擇元素后可以進行以下操作
移動:拖拽
復制: cmd + C
復制并粘貼: cmd + D
刪除:delete鍵
創建鏈接
上面提到過在圖形上面懸浮鼠標會出現圖形的鏈接點。
使用藍色箭頭進行快速鏈接
點擊藍色箭頭,會在指定方向創建鏈接,并在鏈接末端生成一個完全一致的元素
如果需要控制鏈接位置,可以按住ctrl鍵,拖拽藍色箭頭到指定位置
鏈接圖形
在懸浮圖形后選擇x型焦點(會高亮為綠色)可以創建鏈接,拖拽鏈接線到目標圖形上的x型焦點,完成固定鏈接
在懸浮圖形后選擇x型焦點(會高亮為綠色)可以創建鏈接,拖拽鏈接線到目標圖形的邊上,直到圖形外邊變成藍色,松開鼠標,完成浮動鏈接
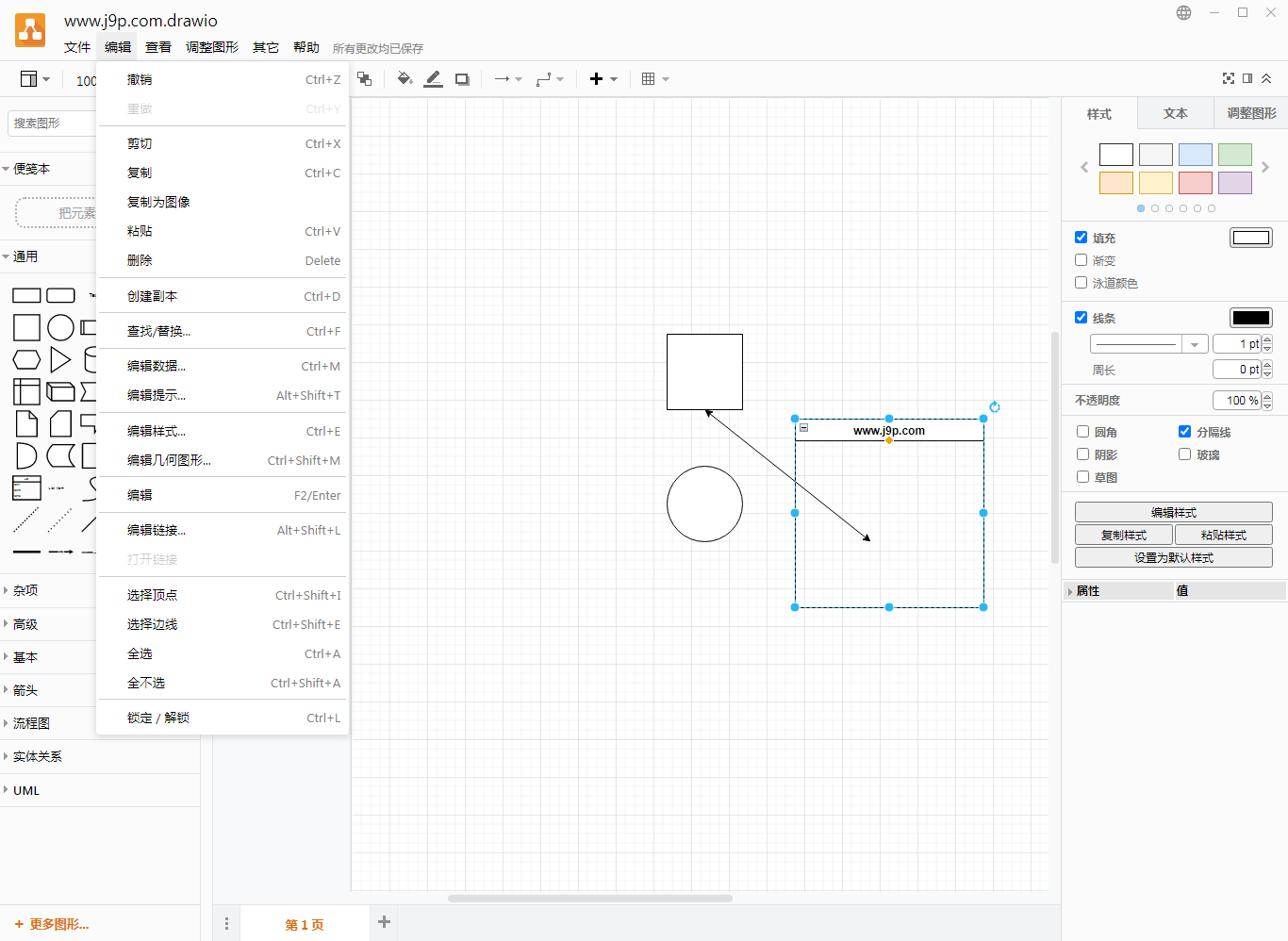
固定鏈接是指鏈接始終固定在圖形的鏈接點上,不會隨著圖形移動而變化,浮動鏈接則會根據圖形的移動在圖形的邊上進行移動自適應。如下圖,固定鏈接始終固定在右邊,而浮動鏈接則從上邊移動到了下邊
圖形替換與旋轉
通過快速創建鏈接的方式可以快速的創建圖形并進行鏈接,但是如果需要不同的圖形呢?
替換:從左側圖形庫選擇需要的圖形,拖拽到要替換的圖形中央,直到出現了一個替換的褐色標志,松開即可實現替換
旋轉:選中圖形,拖拽上方的旋轉箭頭即可
[圖片上傳失敗...(image-9629c4-1523589315413)]
制作流程圖
基本繪圖
掌握了圖形,文本和鏈接的基本操作,就可以實操來畫一個流程圖了,檢驗一下學習效果,如果哪一個部分不夠熟練可以溫習一下上面的教程
編輯樣式
選中元素在右側的檢查器可以修改元素的顏色,大小,布局等等。請讀者自行操作。
保存和導出
在File菜單可以執行保存,并將圖片導出成圖片或其他格式的文件。
總結
介紹draw.io的基本組成元素:圖形、鏈接、文本
介紹元素的基本操作
介紹鏈接的創建方式
介紹元素的替換方法
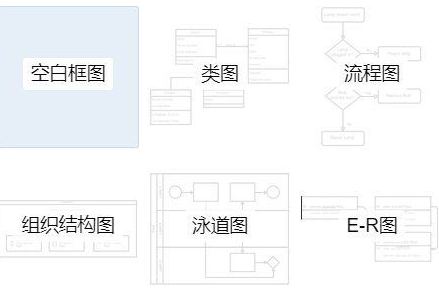
實際上借助draw.io的模板庫還可以繪制更多種類的圖,包括UML圖,結構圖等等。限于篇幅本文就不進行介紹了,但是總體還是離不開本文介紹的基本操作。希望大家閱讀完本文能夠有所收獲,繪制簡潔大方的圖表,提升自己的軟實力!
常見問題
問:如果導出的圖片覺得不清晰咋辦?
答:在文件-導出為-高級選項里,把縮放和DPI都放大三四倍就清晰了
不止可以導出圖片格式,還可以導出SVG、PDF、VSDX、HTML、XML、UPL文件格式
這個軟件我在使用過程中發現操作真的很簡單,沒啥學習成本,輕松畫出你想要的圖。


 Topaz Gigapixel AI破解版
Topaz Gigapixel AI破解版 ps2022直裝版下載
ps2022直裝版下載 光影魔術手電腦版
光影魔術手電腦版 Adobe Photoshop 2021官方正式版
Adobe Photoshop 2021官方正式版 ACDSee2022旗艦版
ACDSee2022旗艦版 Adobe After Effects cc 2022中文版
Adobe After Effects cc 2022中文版 喚境編輯器最新版
喚境編輯器最新版 浩辰CAD2022中文專業版
浩辰CAD2022中文專業版 火雨壁紙電腦版
火雨壁紙電腦版 Adobe PhotoShop CC 軟件+視頻安裝教程+激活文件
Adobe PhotoShop CC 軟件+視頻安裝教程+激活文件










 動態桌面DreamScene2綠色版1.4 最新版
動態桌面DreamScene2綠色版1.4 最新版 巨應壁紙LiveWallpaper提取版2.5.6.0 開源離線版
巨應壁紙LiveWallpaper提取版2.5.6.0 開源離線版 WinDynamicDesktop便攜版4.7.0 中文版
WinDynamicDesktop便攜版4.7.0 中文版 Wallpaper Engine壁紙軟件2.1.32 steam中文多語版
Wallpaper Engine壁紙軟件2.1.32 steam中文多語版 抖音太空人旋轉上天動態壁紙素材高清版手機+pc無水印
抖音太空人旋轉上天動態壁紙素材高清版手機+pc無水印 電腦桌面圣誕樹綠色版1.0 免費版
電腦桌面圣誕樹綠色版1.0 免費版 muse dash搖擺舞動態壁紙高清免費版高清全屏
muse dash搖擺舞動態壁紙高清免費版高清全屏 十一月再見十二月你好圖片大全高清無水印【附文案】
十一月再見十二月你好圖片大全高清無水印【附文案】 iphone12內置壁紙原圖無損高清版全屏版
iphone12內置壁紙原圖無損高清版全屏版 開源動態壁紙Lively Wallpaper中文多語言版1.7.4.2 最新免費版
開源動態壁紙Lively Wallpaper中文多語言版1.7.4.2 最新免費版 iphone12pro概念壁紙內避高清版高清無水印版
iphone12pro概念壁紙內避高清版高清無水印版 壁紙切電腦版1.0 綠色免費版
壁紙切電腦版1.0 綠色免費版 柚子壁紙布丁桌面1.0.9 官方版
柚子壁紙布丁桌面1.0.9 官方版 螞蟻畫圖客戶端1.0.6999 官方版
螞蟻畫圖客戶端1.0.6999 官方版 酷魚魔屏(XMagicScreen)1.1.0.58 最新版
酷魚魔屏(XMagicScreen)1.1.0.58 最新版 迅雷壁紙1.0.3.72 最新版
迅雷壁紙1.0.3.72 最新版 多點相冊pc版1.0.0 官方版
多點相冊pc版1.0.0 官方版 抖屏高清動態壁紙2.0.1.4 官方版
抖屏高清動態壁紙2.0.1.4 官方版 大小: 10.2M
大小: 10.2M 大小: 13.0M
大小: 13.0M






 photo shop合集
photo shop合集 Adobe Premiere
Adobe Premiere adobe2022合集
adobe2022合集 圖像處理
圖像處理 photoshop2022合集
photoshop2022合集
熱門評論
最新評論