編輯點評:支持HTML5的Web開發IDE
軟件開發者必備的神器,HBuilderX是一個很神奇的工具,支持極客開發,可多端覆蓋,支持js開發服務端,多種模式可以自由選擇,更方便的管理和操作,輕松打包你想要的應用工具。

使用教程加演示
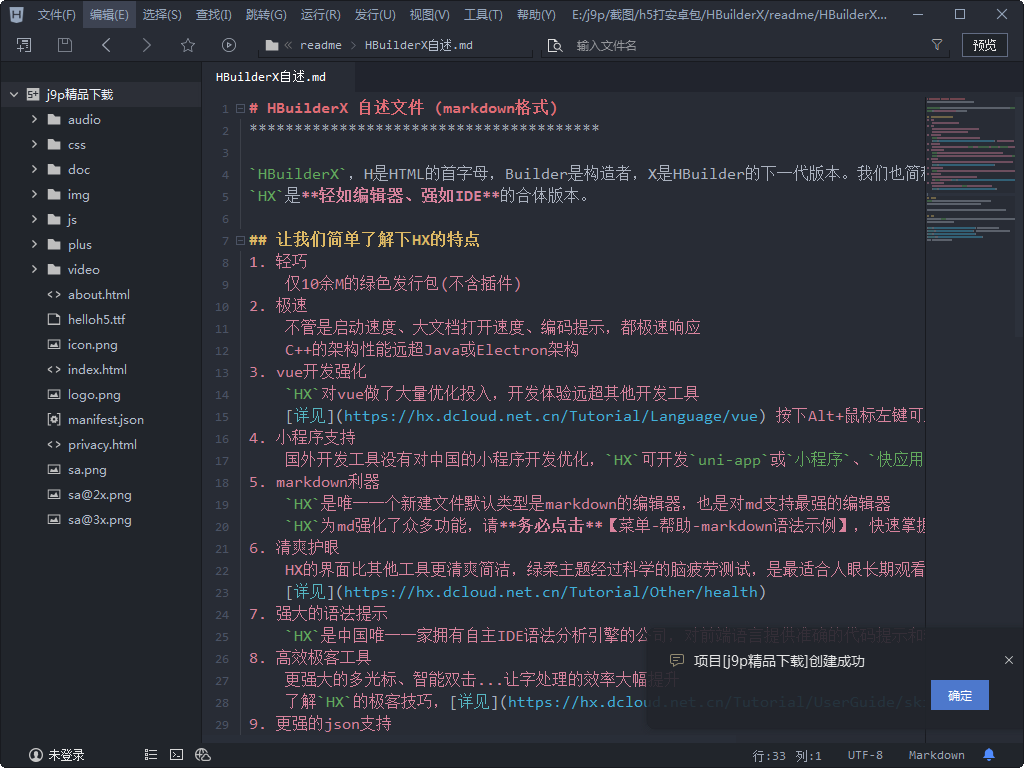
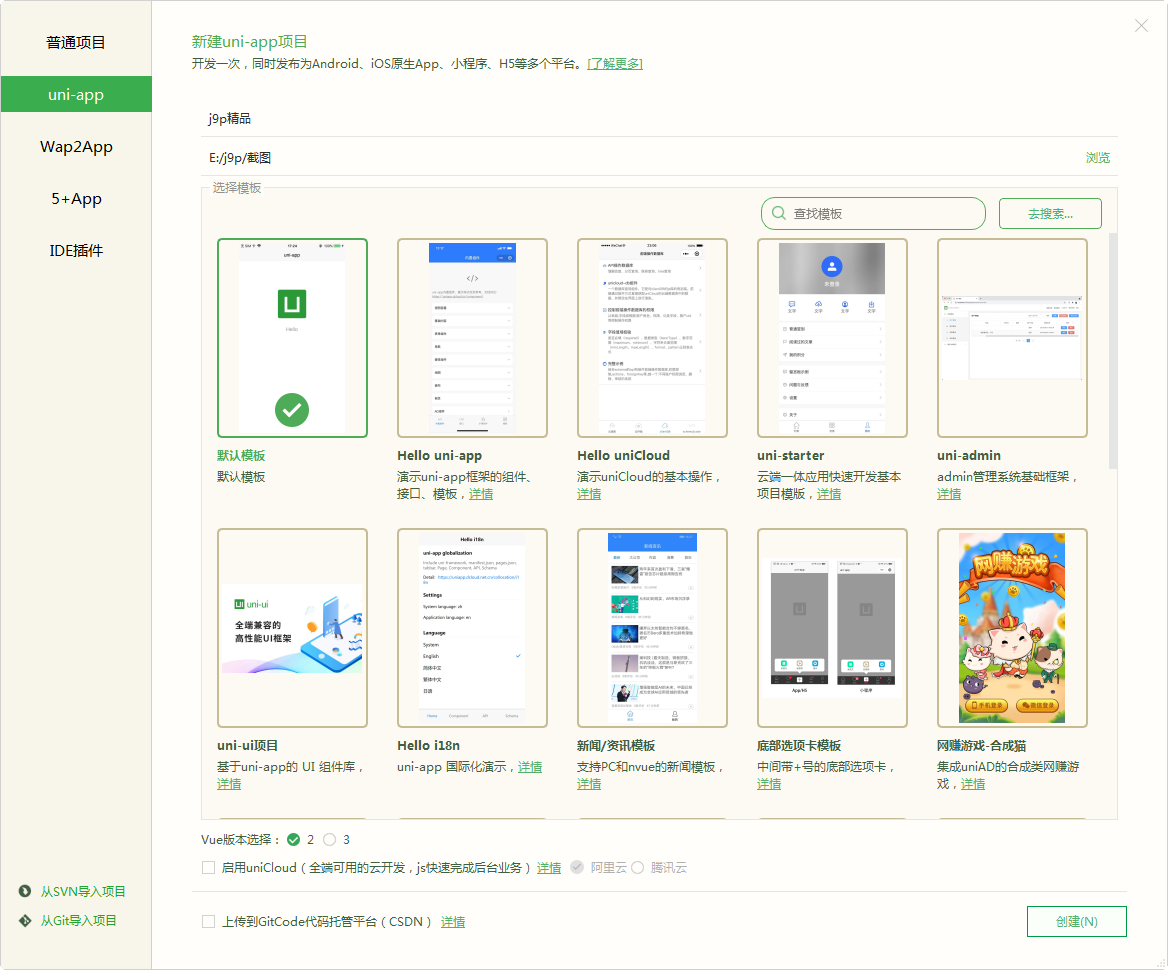
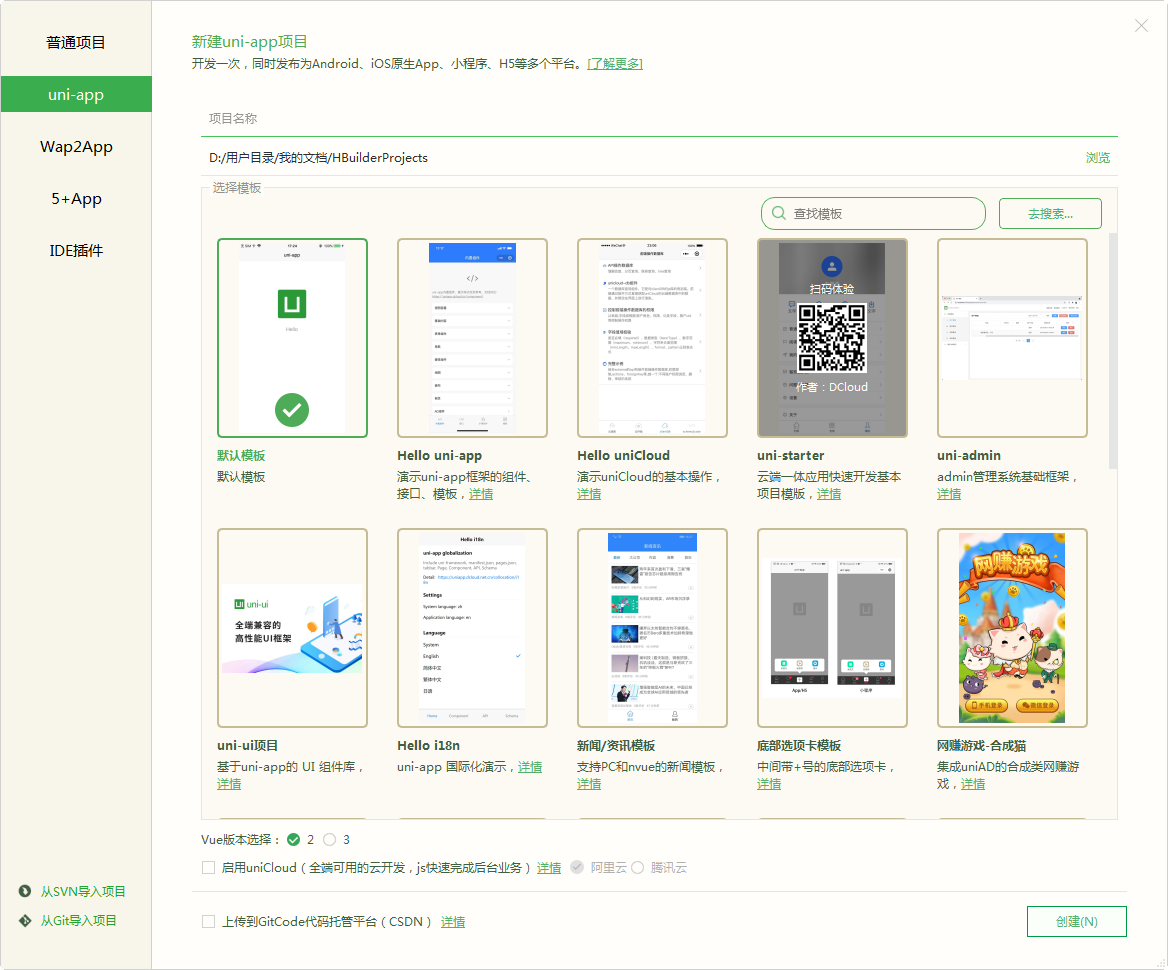
使用HBuilder新建項目
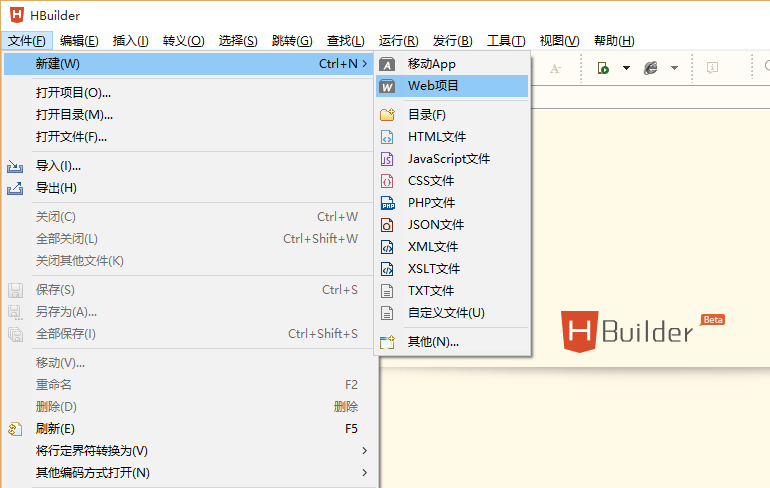
依次點擊文件→新建→選擇Web項目(按下Ctrl+N,W可以觸發快速新建(MacOS請使用Command+N,然后左鍵點擊Web項目))


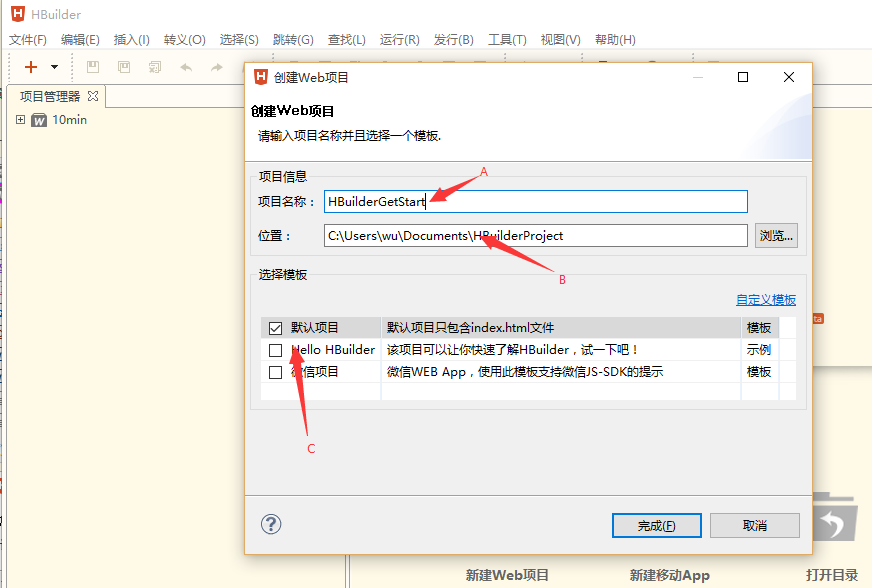
如上圖,請在A處填寫新建項目的名稱,B處填寫(或選擇)項目保存路徑(更改此路徑HBuilder會記錄,下次默認使用更改后的路徑),C處可選擇使用的模板(可點擊自定義模板,參照打開目錄中的readme.txt自定義模板)
使用HBuilder創建HTML頁面
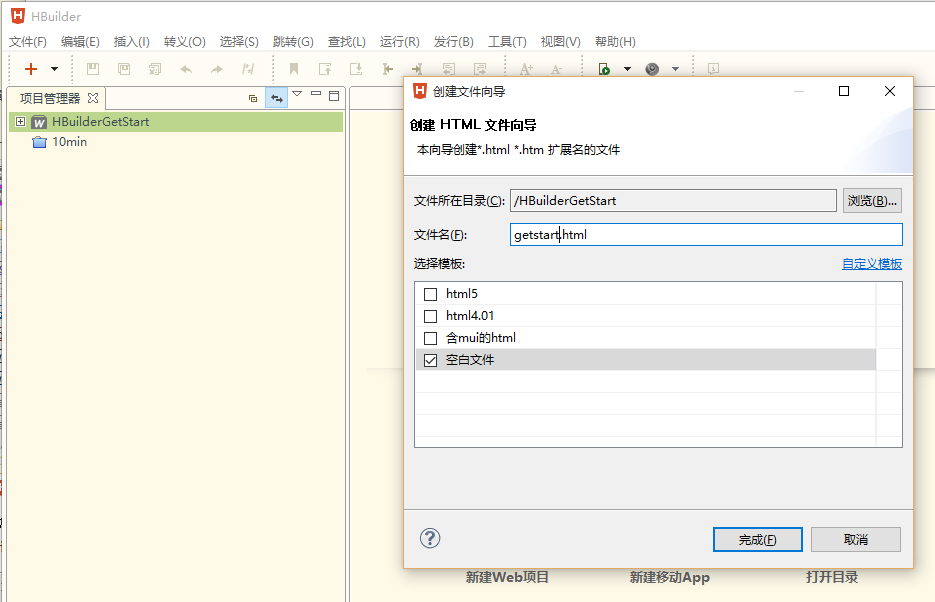
在項目資源管理器中選擇剛才新建的項目,依次點擊文件→新建→選擇HTML文件(按下Ctrl+N,W可以觸發快速新建(MacOS請使用Command+N,然后左鍵點擊HTML文件)),并選擇空白文件模板,如下圖

使用HBuilder邊改邊看試試查看編程效果
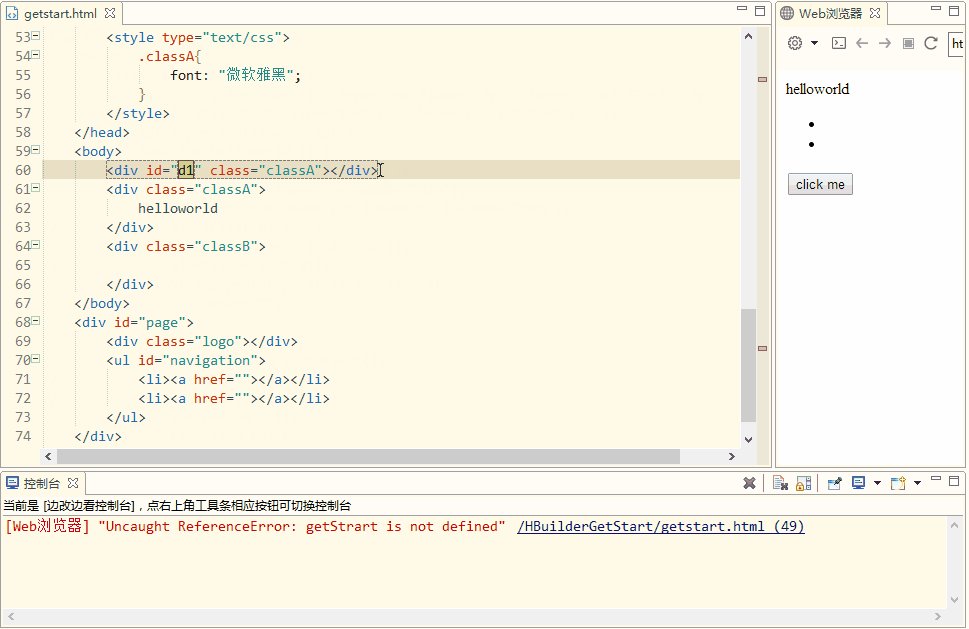
win系統按下Ctrl+P(MacOS為Command+P)進入邊改邊看模式,在此模式下,如果當前打開的是HTML文件,每次保存均會自動刷新以顯示當前頁面效果(若為JS、CSS文件,如與當前瀏覽器視圖打開的頁面有引用關系,也會刷新)
HBuilder代碼塊大量減少重復代碼工作量
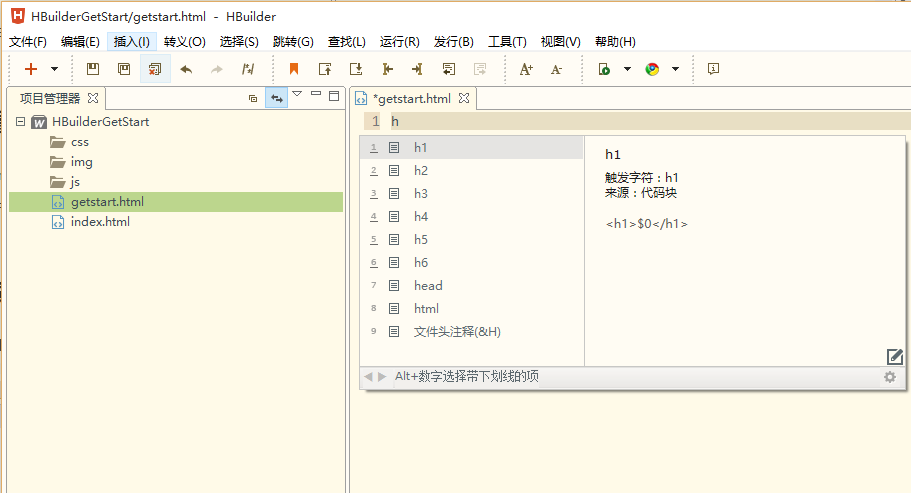
在打開的getstart.html中輸入H,如下圖

然后按下8,自動生成HTML的基本代碼如下圖

靈活的快捷鍵使得編程過程手不離鍵盤
效果如下圖

新建html基本模板后,當前光標處于title標簽內,此時我們給HTML設置title:hellohbuilder,完成后使用Ctrl+回車在當前的下一行插入空行,并將光標移動到下一行
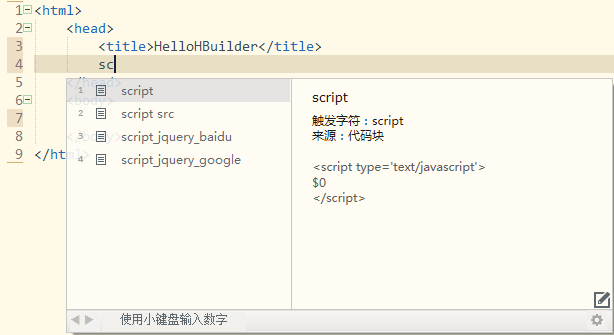
我們在此處使用sc代碼塊生成一個script塊來編寫js代碼(輸入sc,回車)如下圖

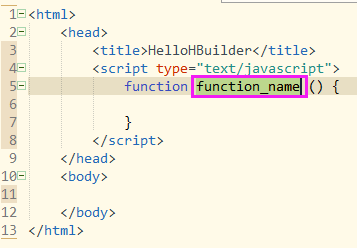
使用funn代碼塊編寫一個JS方法helloworld(輸入funn,回車)如下圖

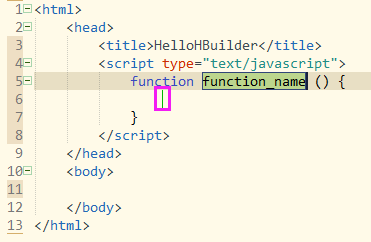
此時生成的方法的方法名是選中狀態,我們只需要直接輸入新的方法名helloworld即可,如下圖

上圖中的綠色豎線,是代碼塊中指定的下一個編輯位置,敲擊回車光標會直接跳轉至豎線位置
此時按向下、向下,Ctrl+回車,輸入style回車,生成css代碼區域
定義一個Css類classA:輸入. c l a s s A { 回車,f o n t 回車 回車 回車
然后按alt+下,alt+下跳轉至下一個編輯區域
依次輸入< d i v 也可輸入<dv回車、<iv回車,語法助手可以通過模糊匹配獲知想要生成的標簽)如下圖

如上圖所示,代碼助手左側包含數字,可以使用這些數字選擇對應的條目,右側包含瀏覽器兼容性數據及示例
輸入i 回車 d 1,右箭頭,空格,c 回車 回車
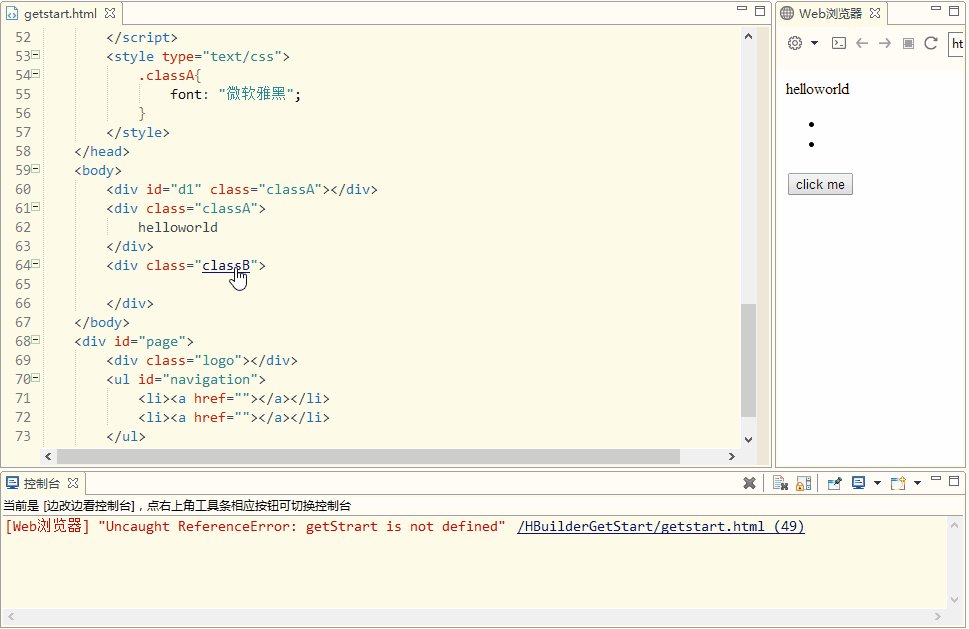
鼠標在div標簽的class屬性classA上懸浮,按下Alt和左鍵,點擊后可跳轉至classA定義處
Ctrl+回車
div也可以通過代碼塊生成如輸入divc回車回車回車,輸入helloworld如下圖
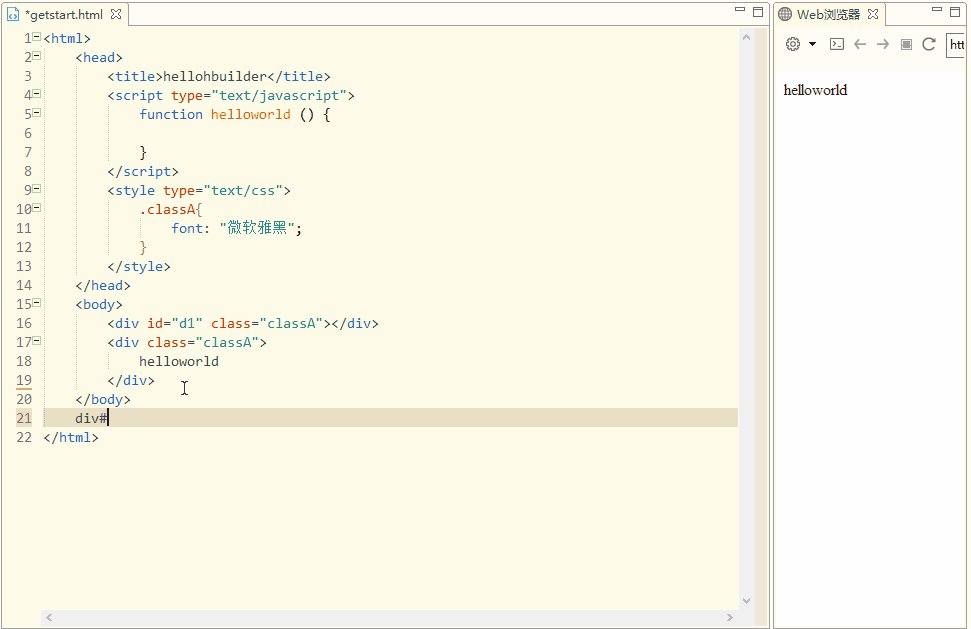
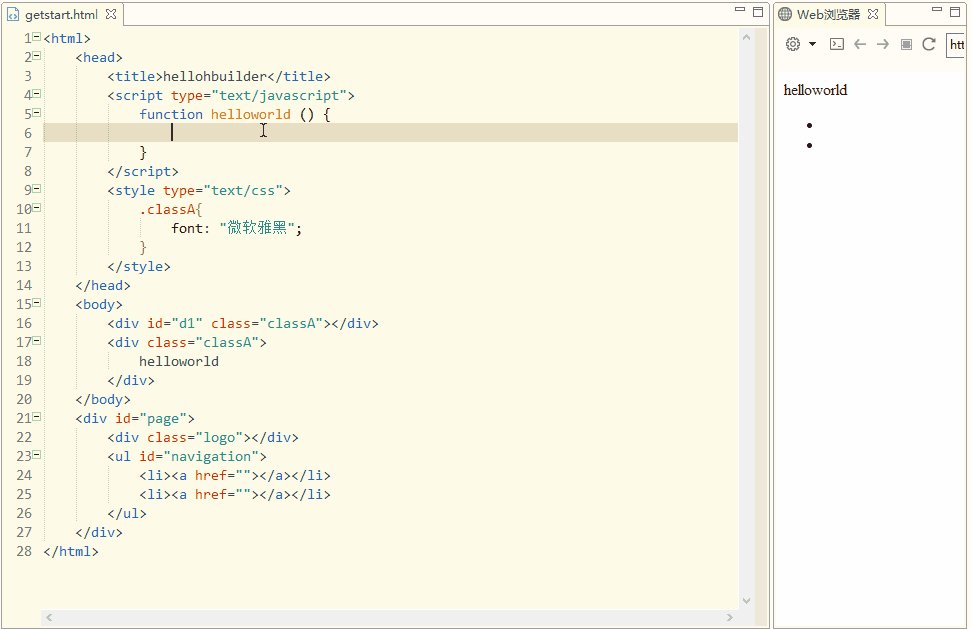
向下,回車
使用CSS選擇器語法來快速開發HTML和CSS(支持Emmet)
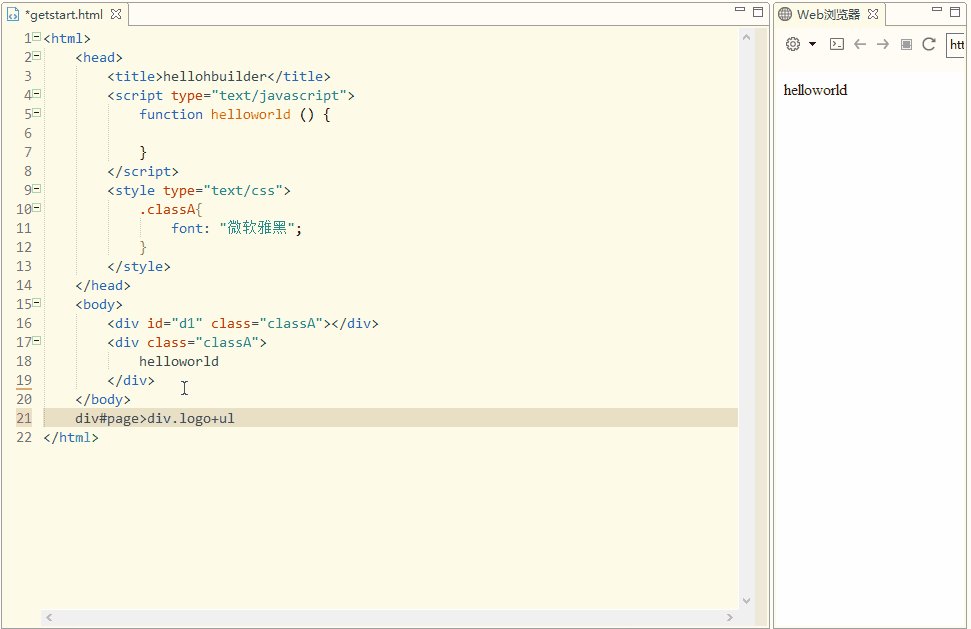
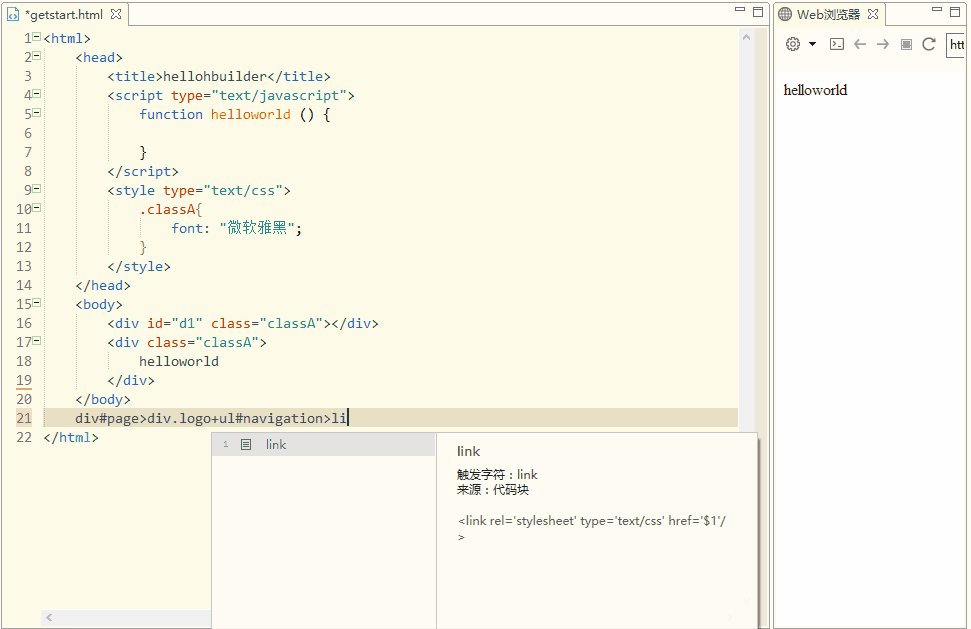
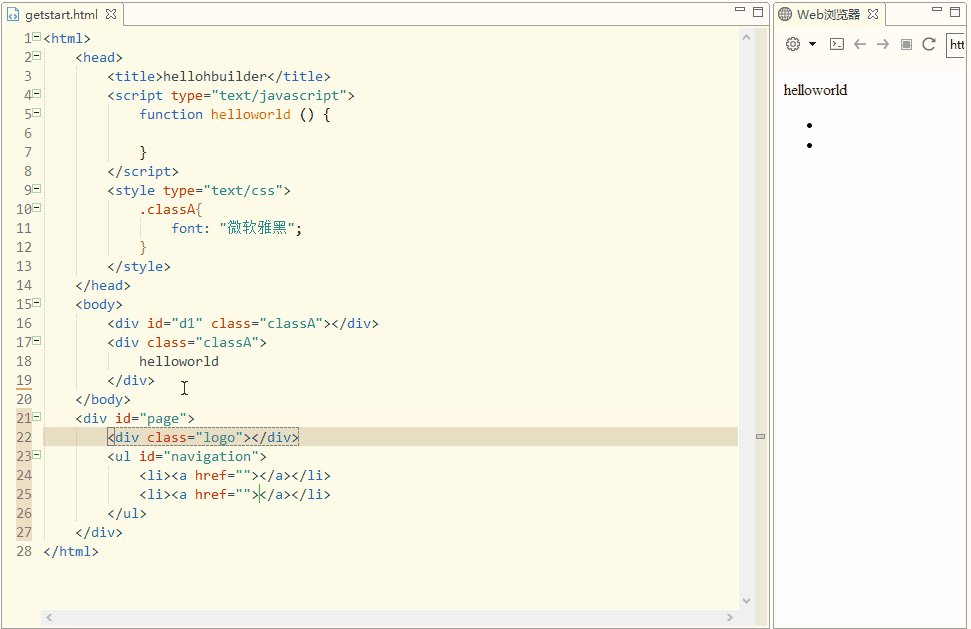
輸入div#page>div.logo+ul#navigation>li*2>a,按下tab生成代碼如下圖

HBuilder集成了Emmet功能,可以通過CSS選擇器語法來快速開發HTML和CSS,如想深入了解Emmet請移步http://www.emmet.io/
強大的JS解析引擎大大加快JS開發的速度
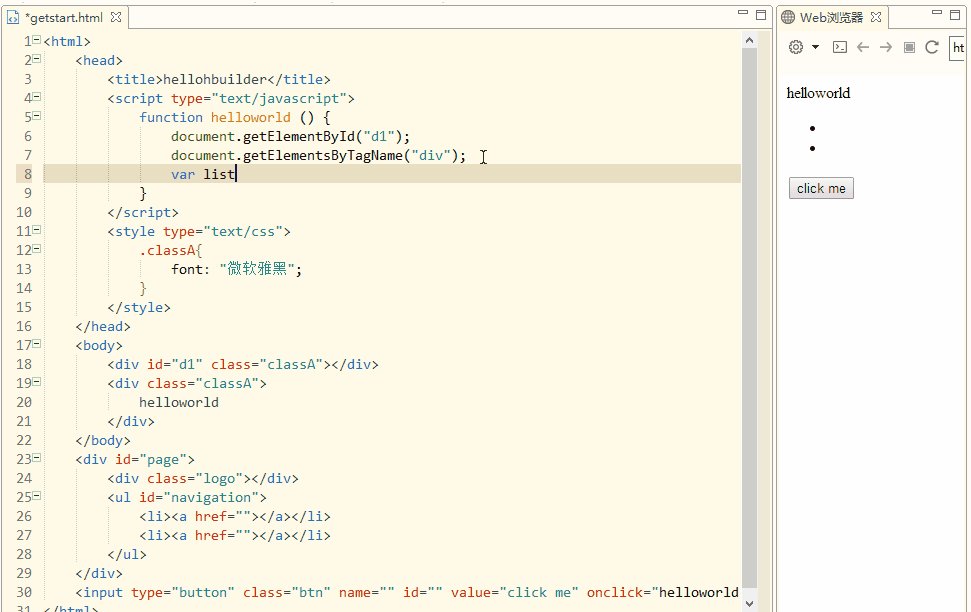
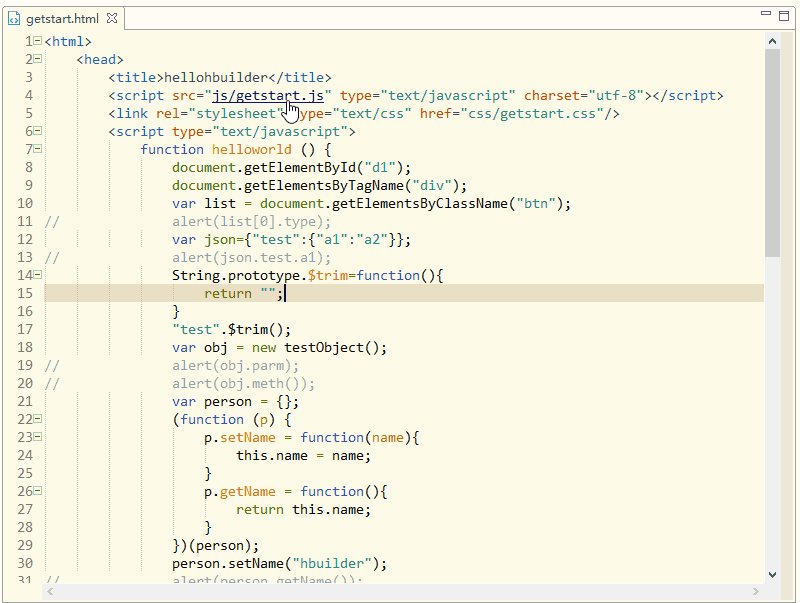
JS中提示HTML、CSS
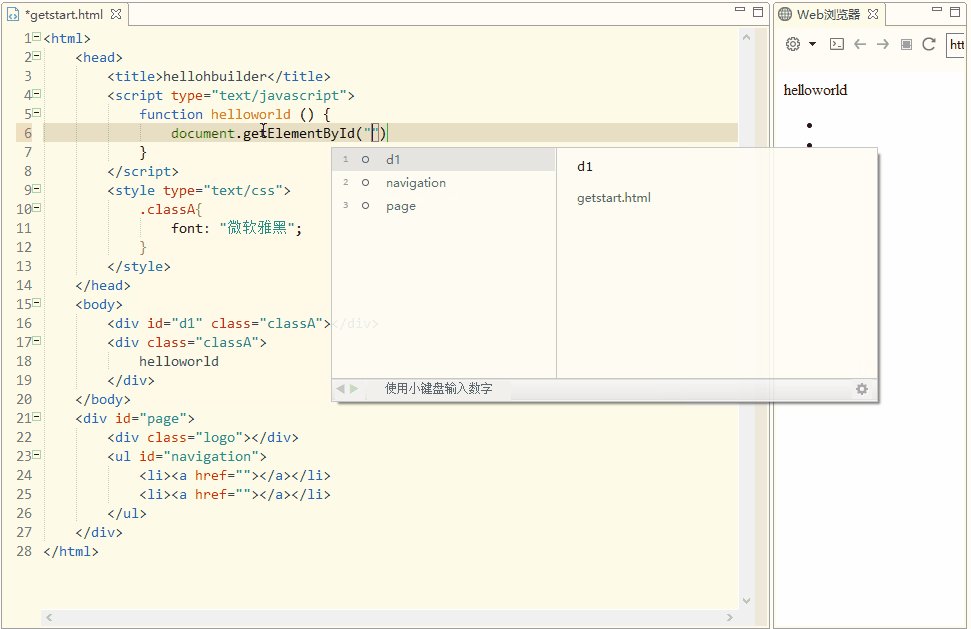
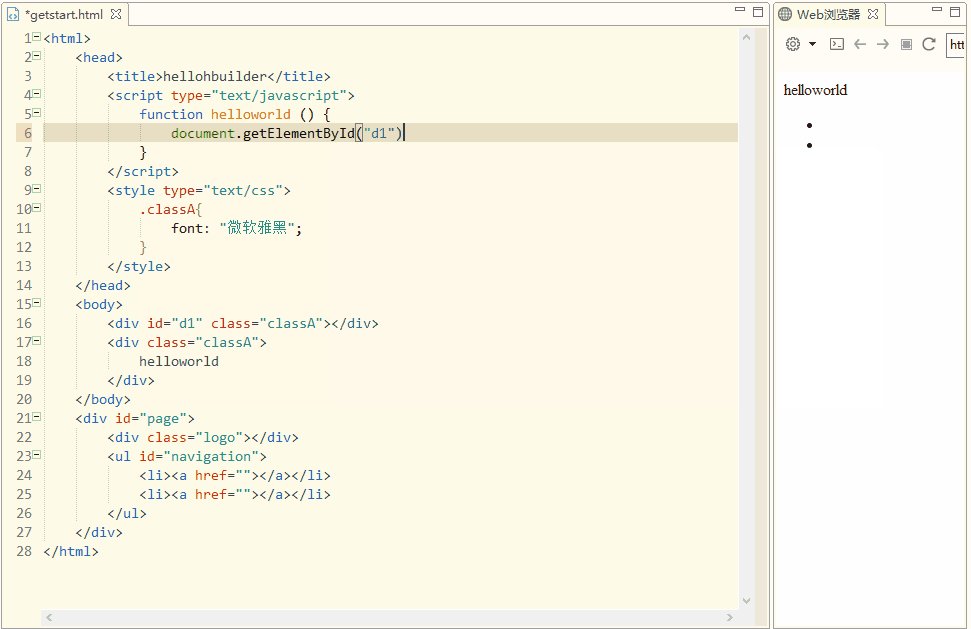
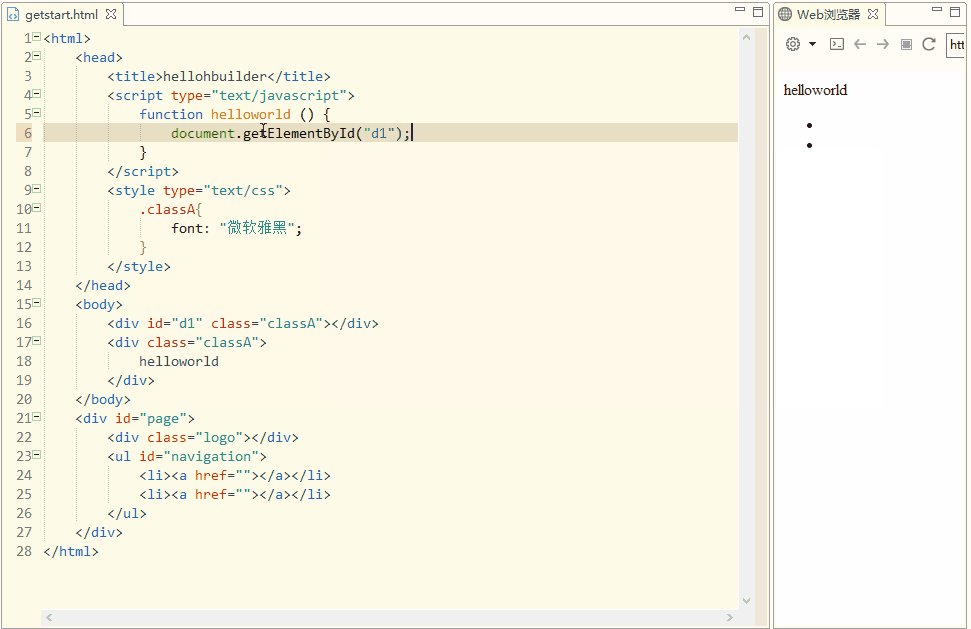
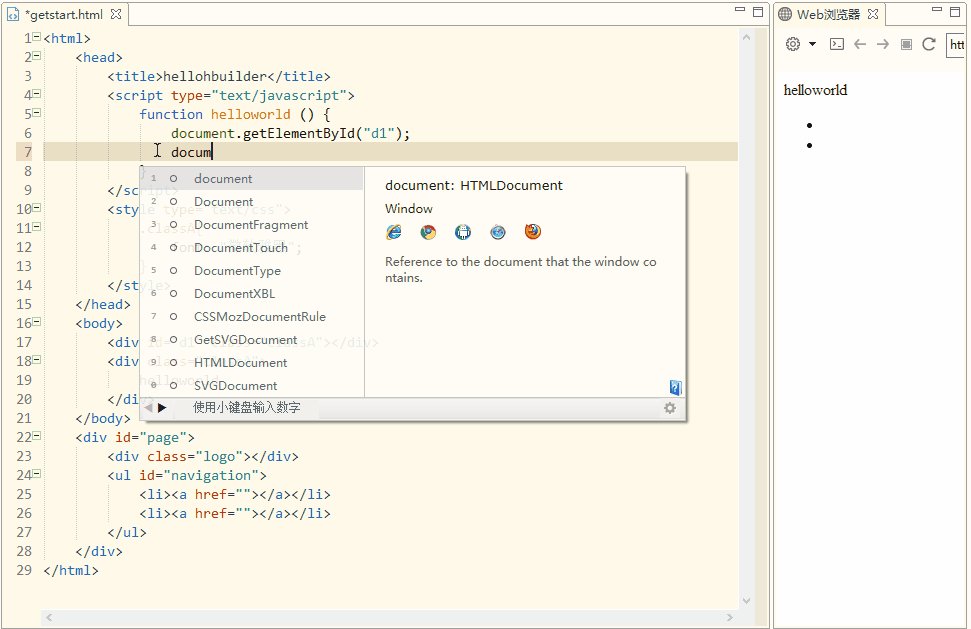
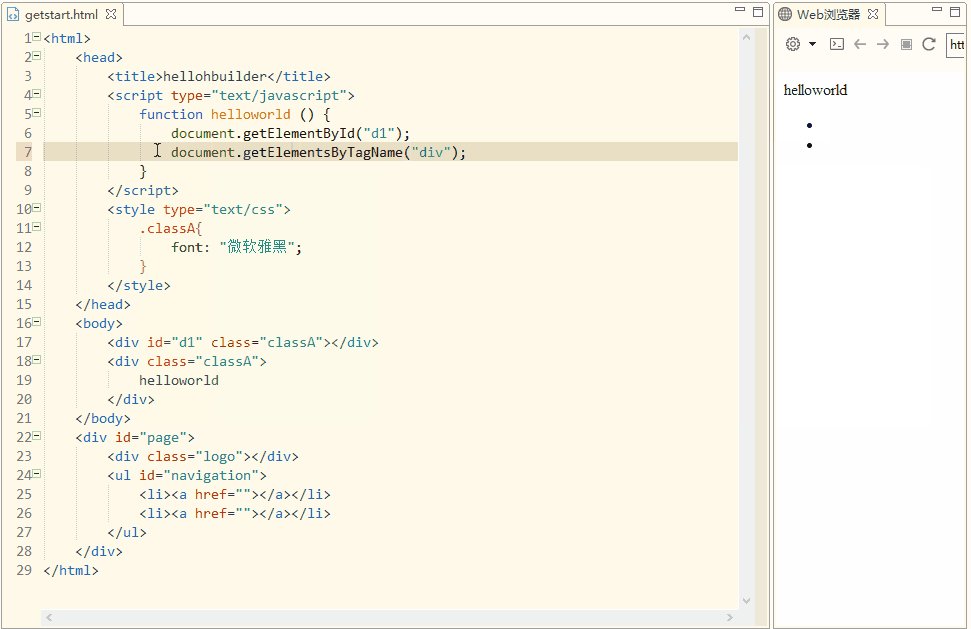
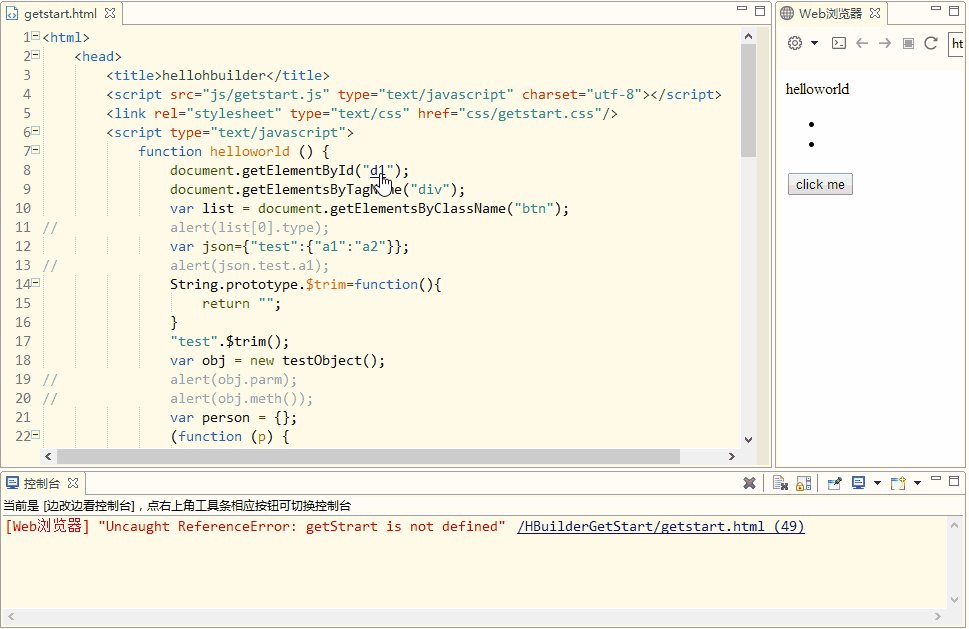
JS提示html的ID

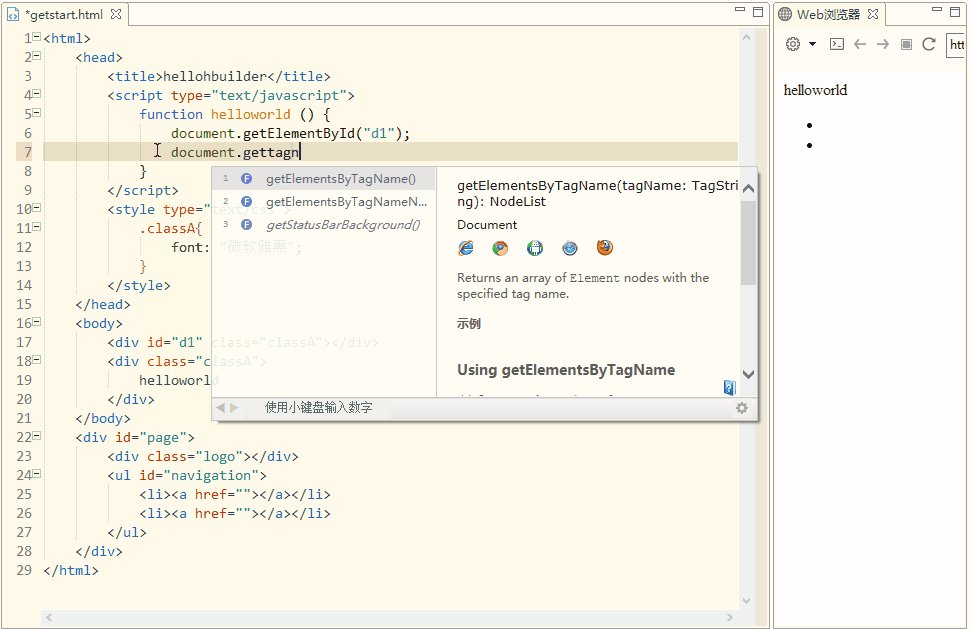
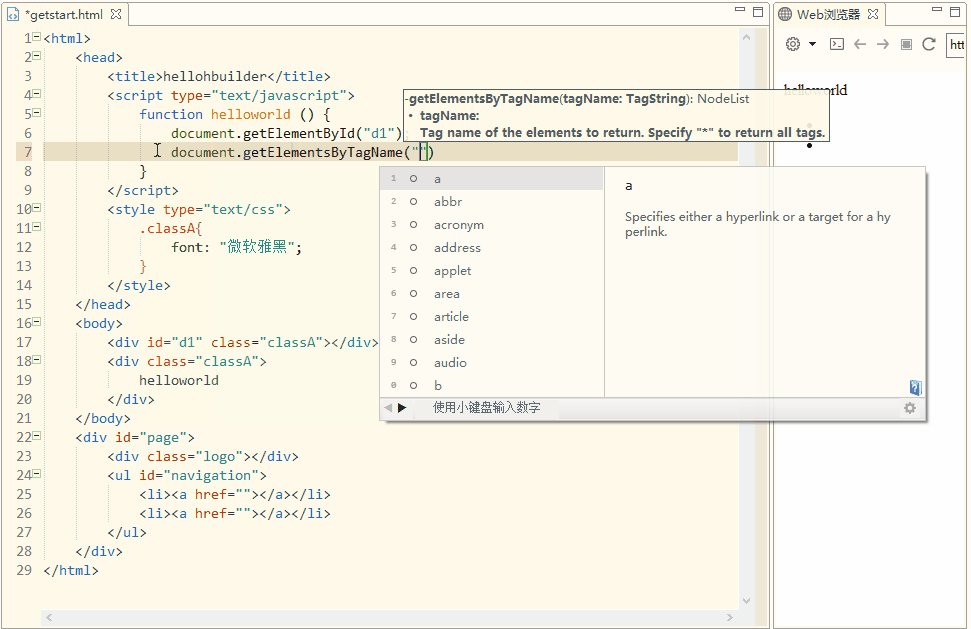
JS提示html的tagname

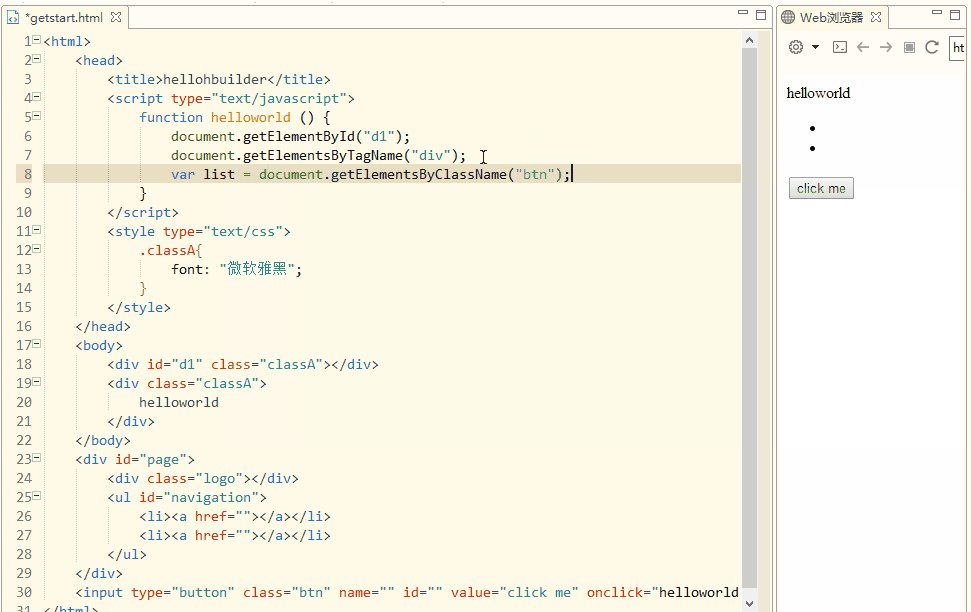
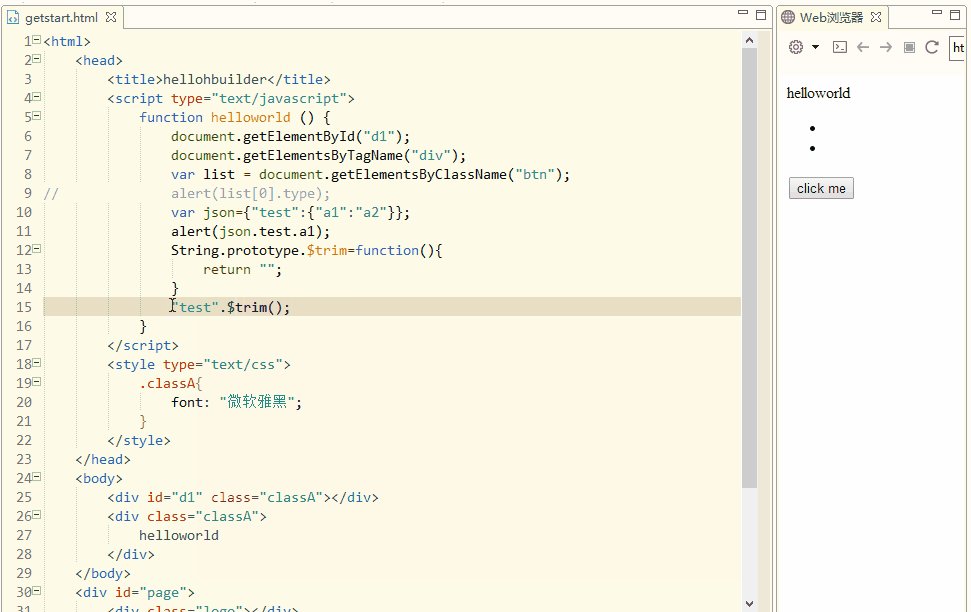
JS提示css類名

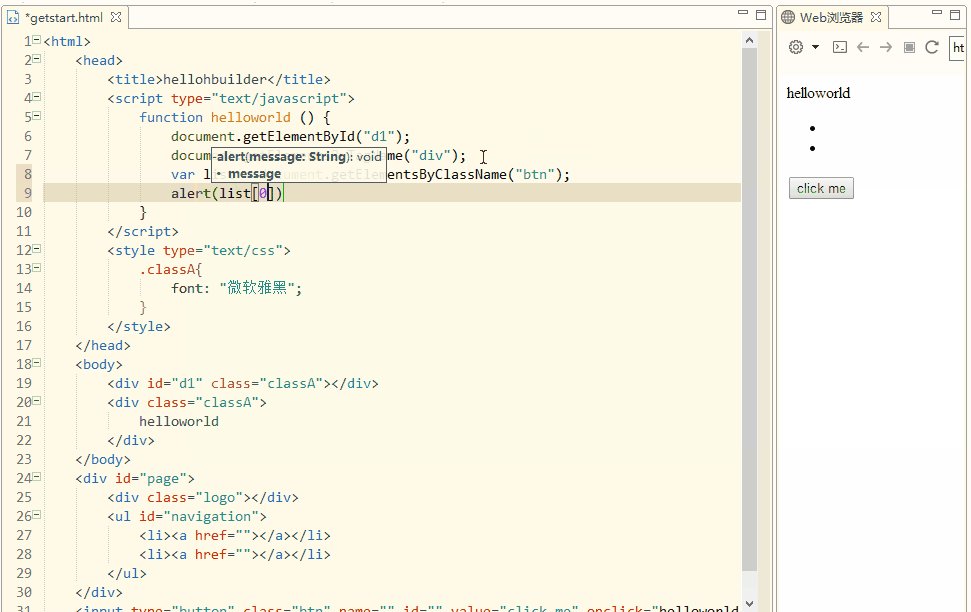
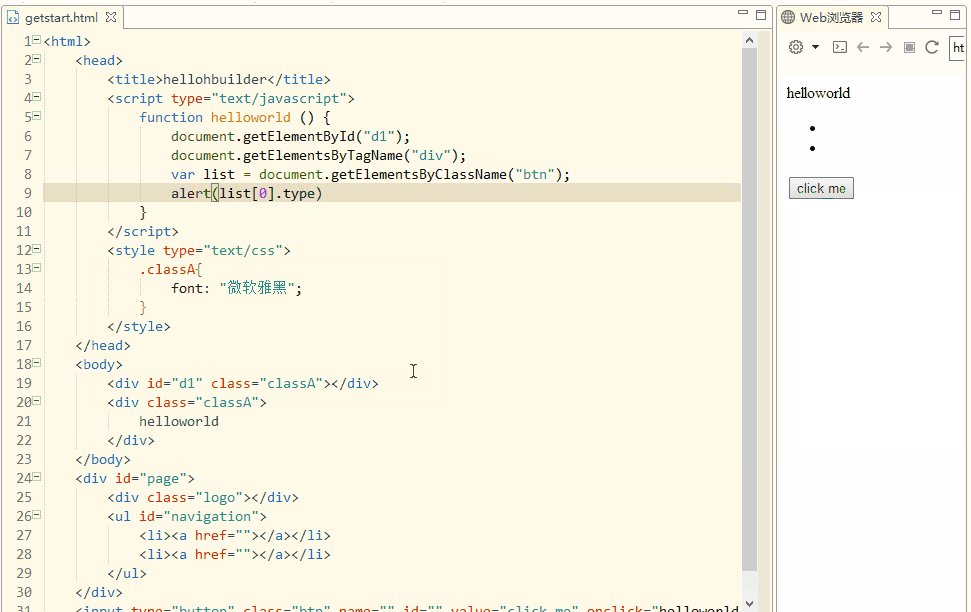
JS通過ID、tagname、css類名不但可以獲取HTML元素,還可以精確分析出其元素類型,準確提示其屬性,如上圖可以提示出list[0].type
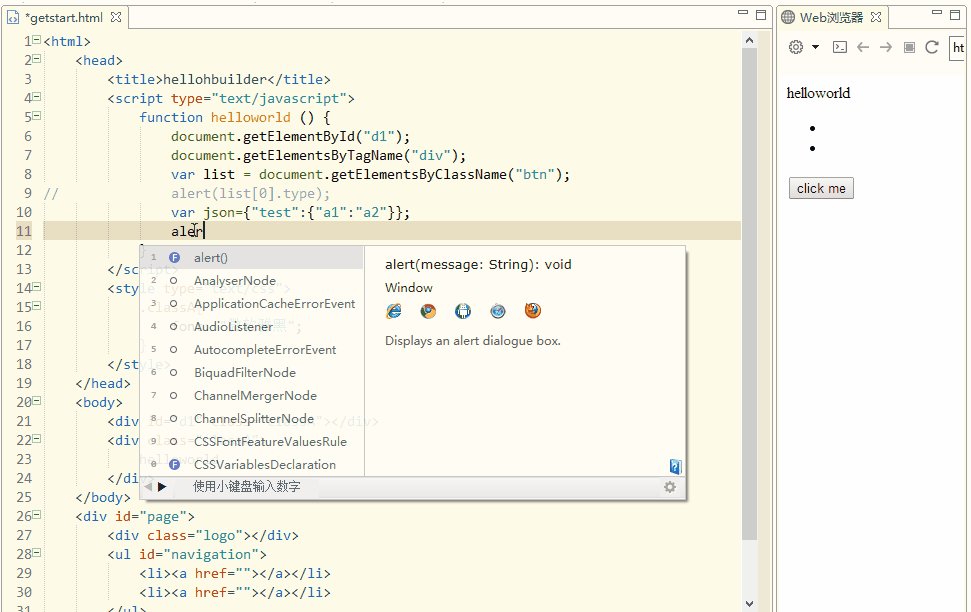
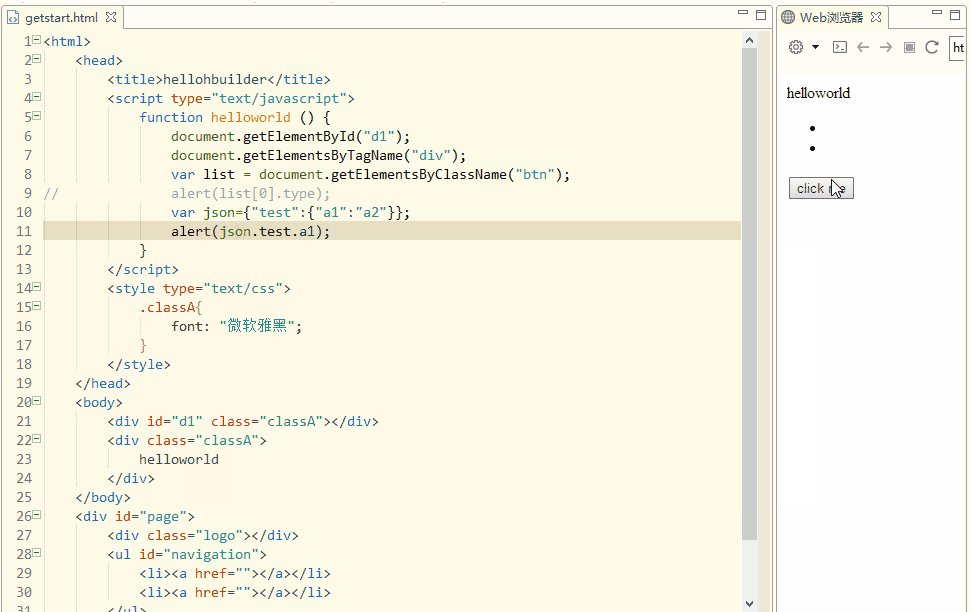
JS中提示JSON

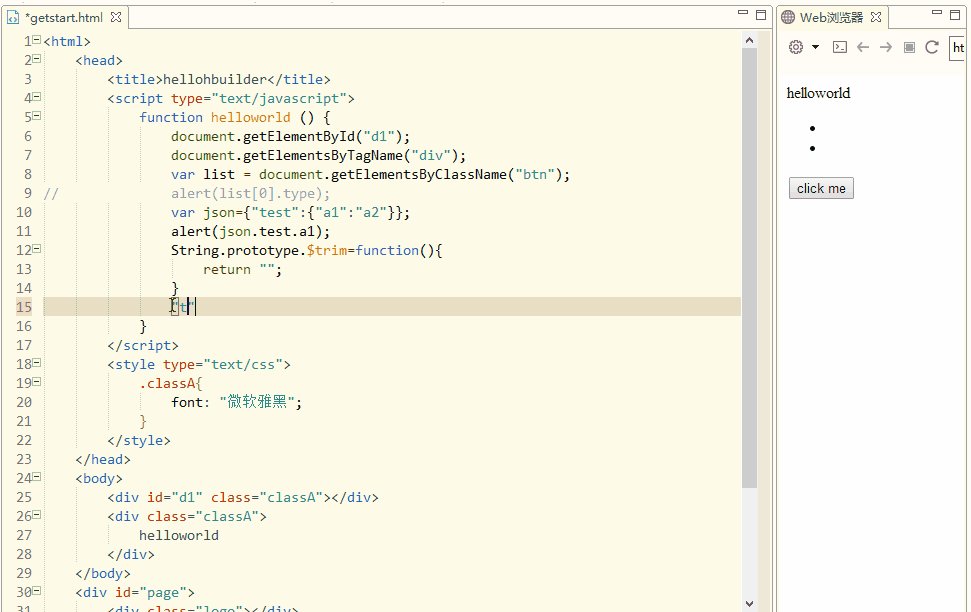
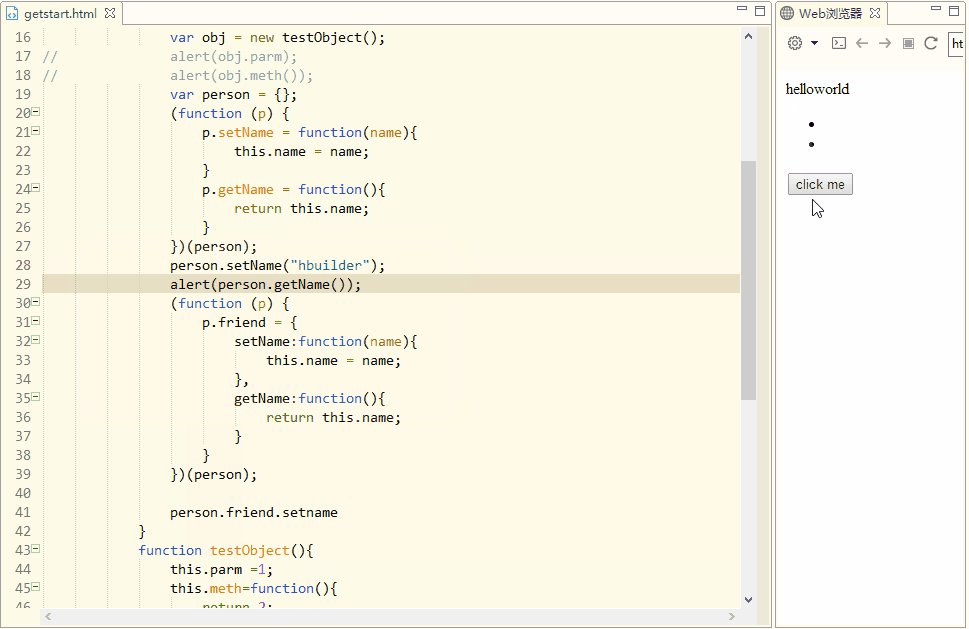
JS提示自定義系統方法

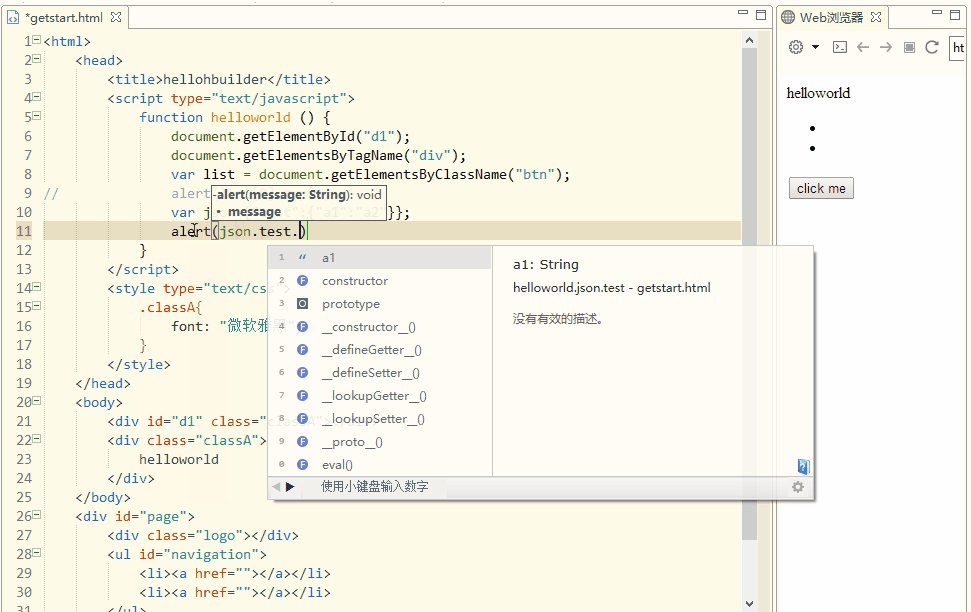
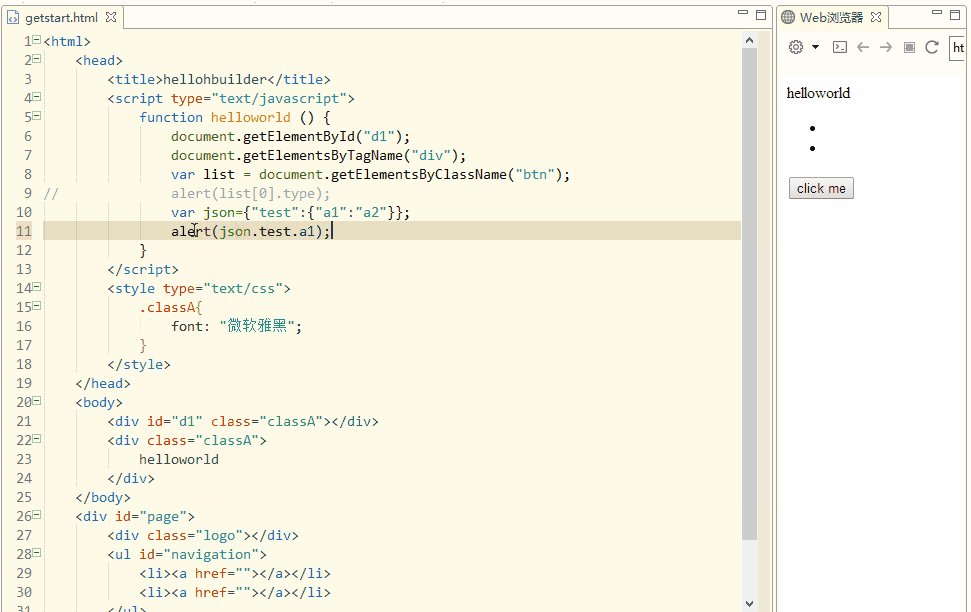
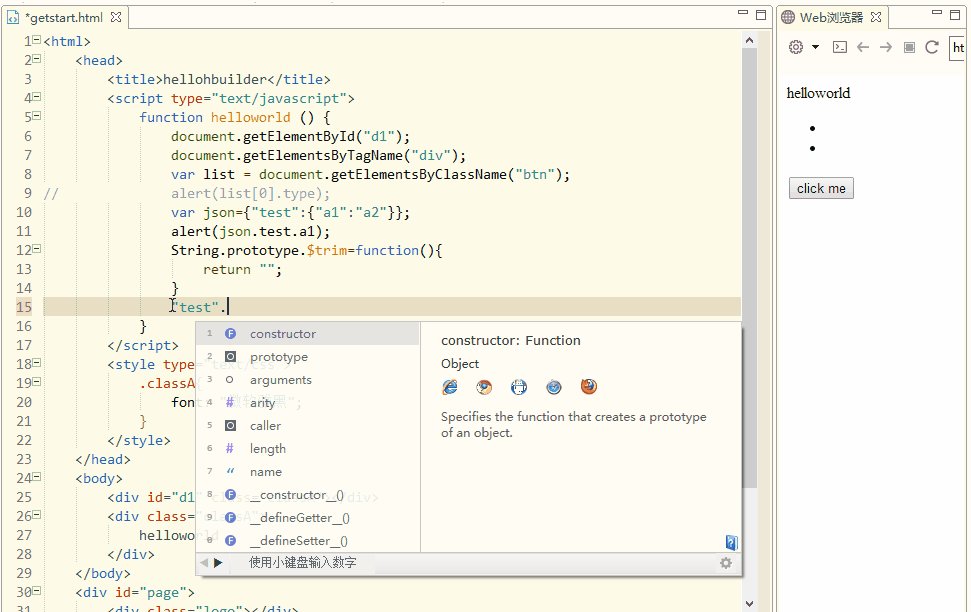
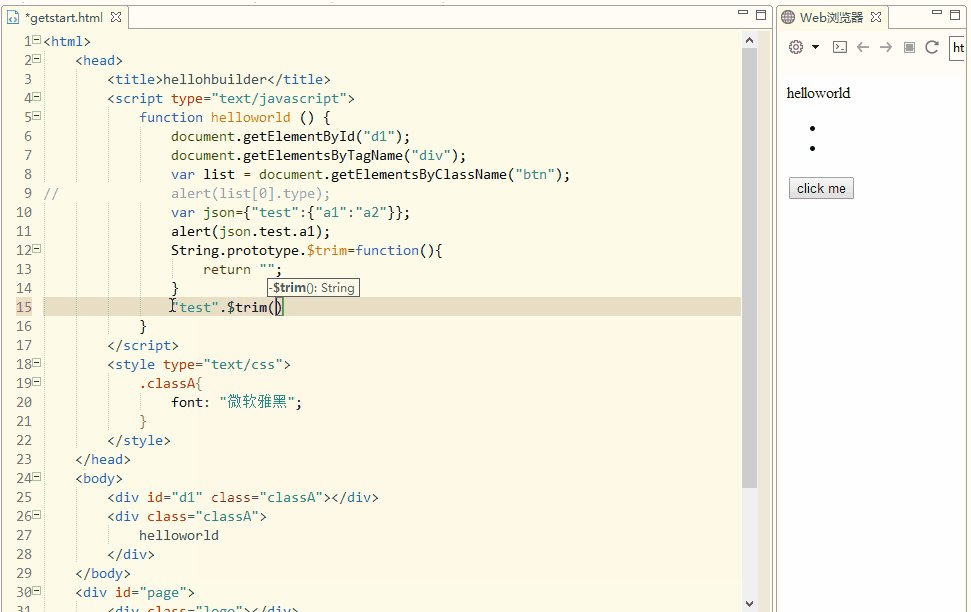
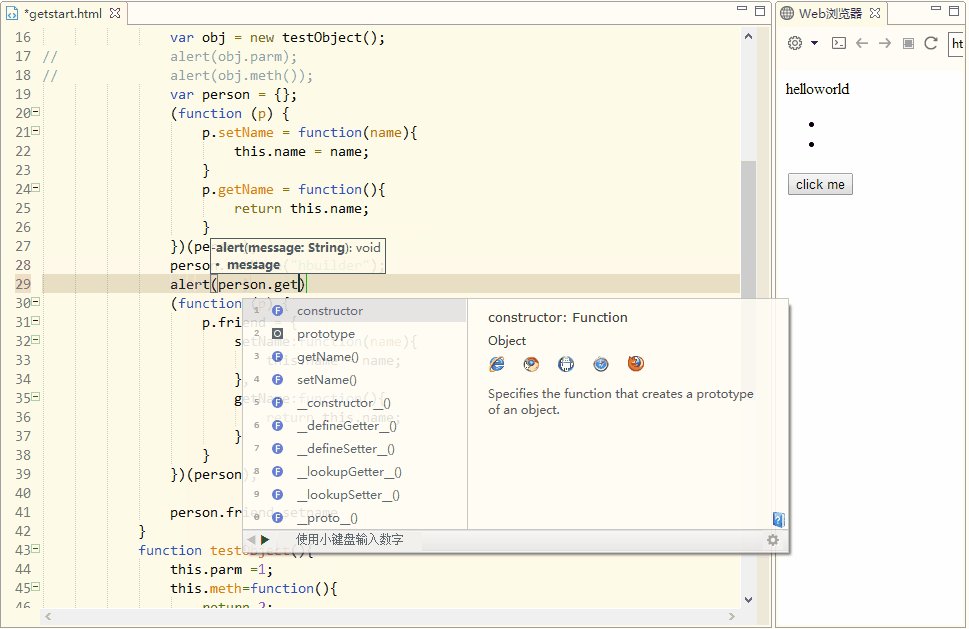
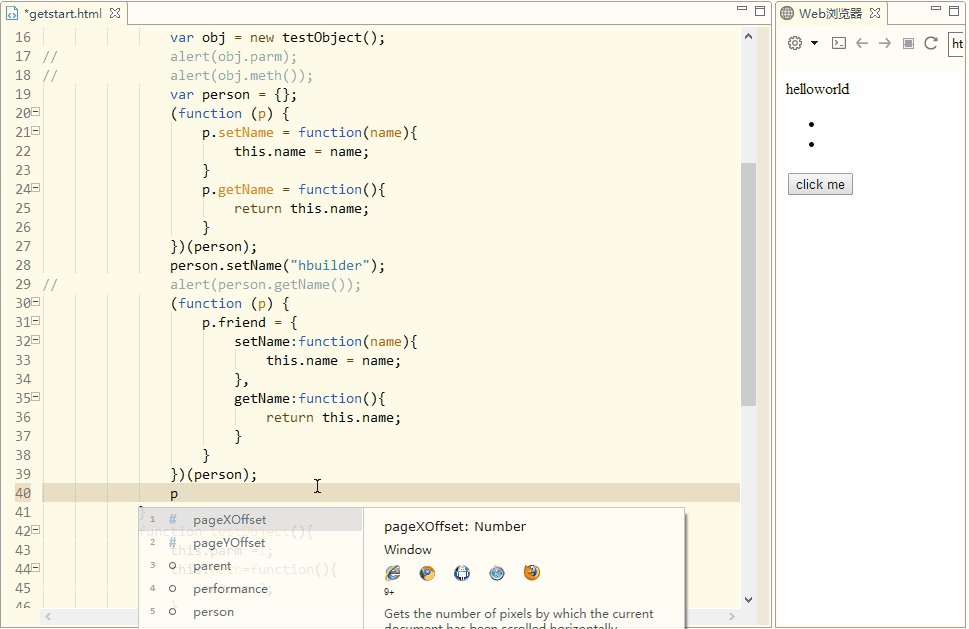
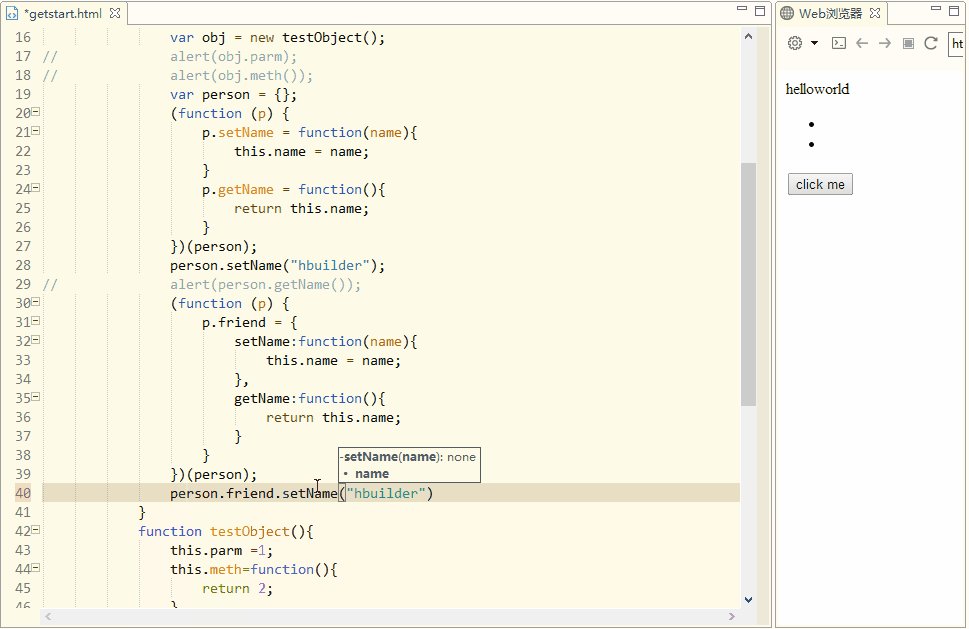
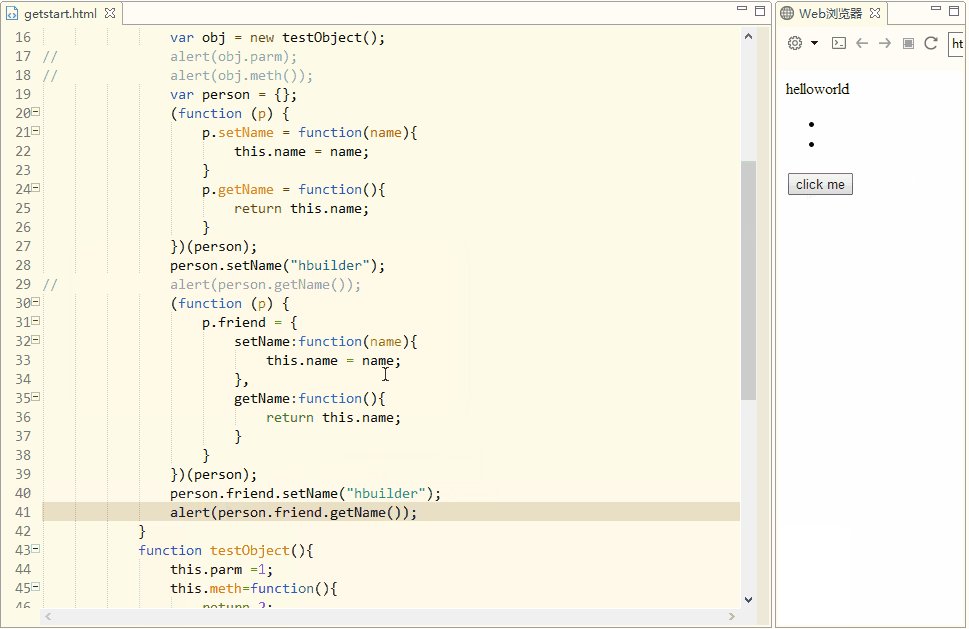
JS提示對象引用及其屬性、方法

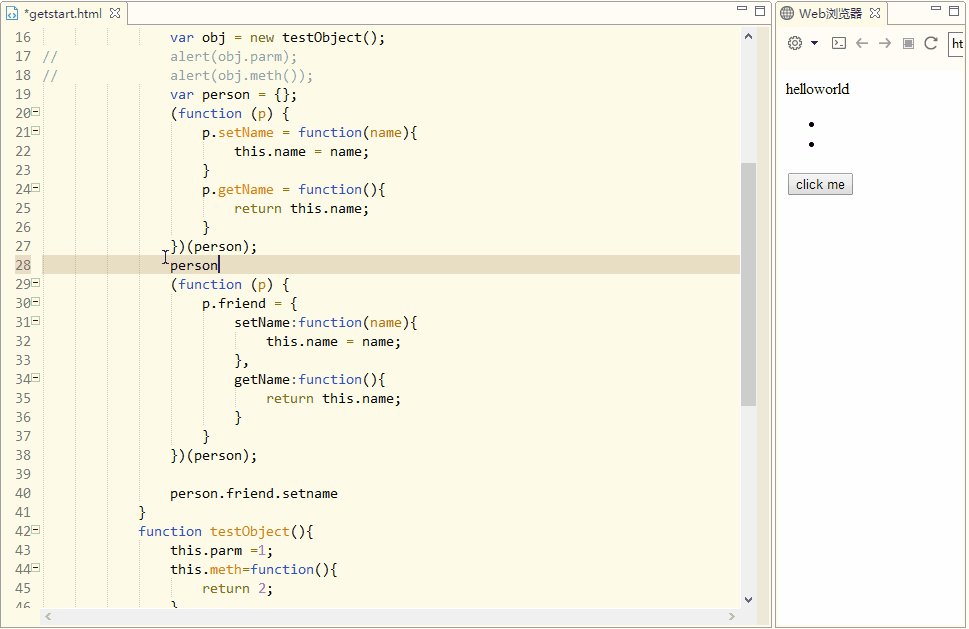
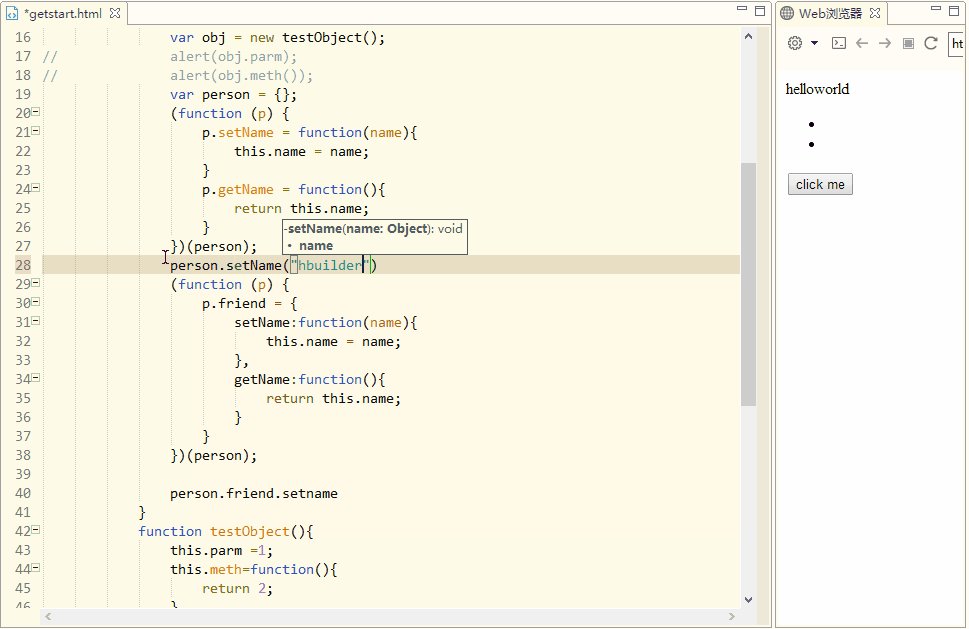
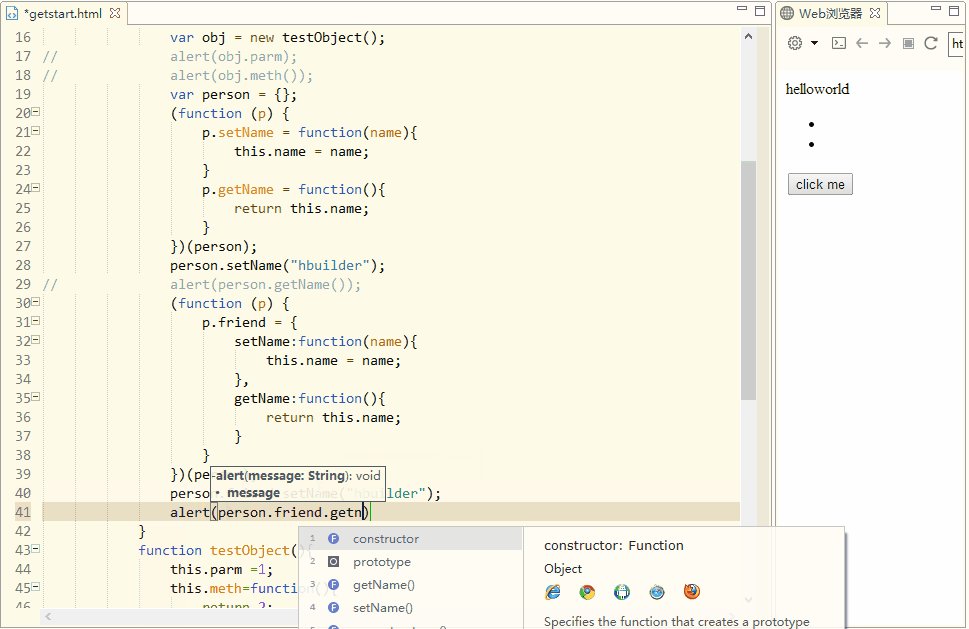
JS提示閉包對象


跳轉到class、id、js方法定義處
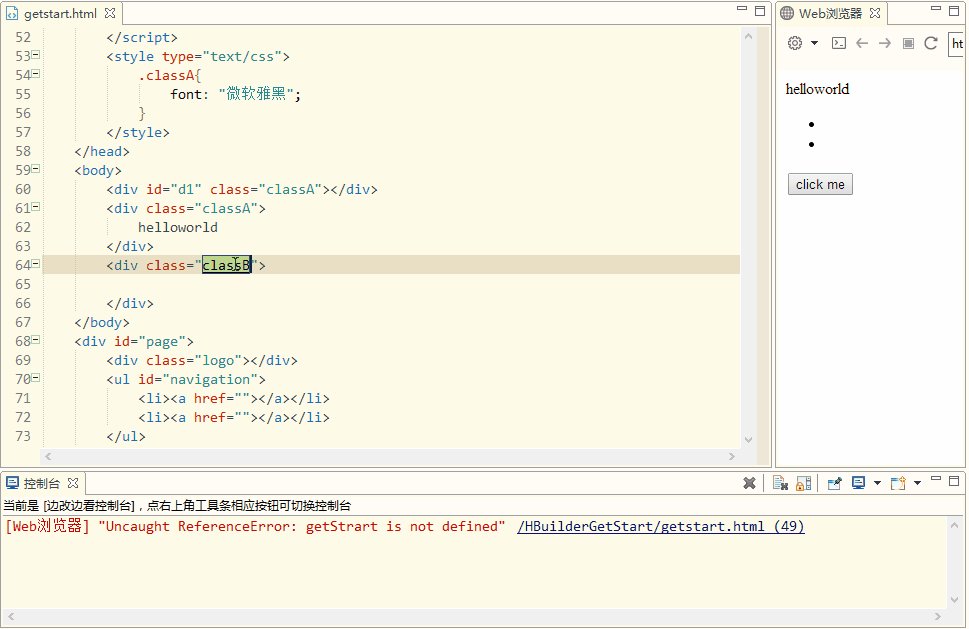
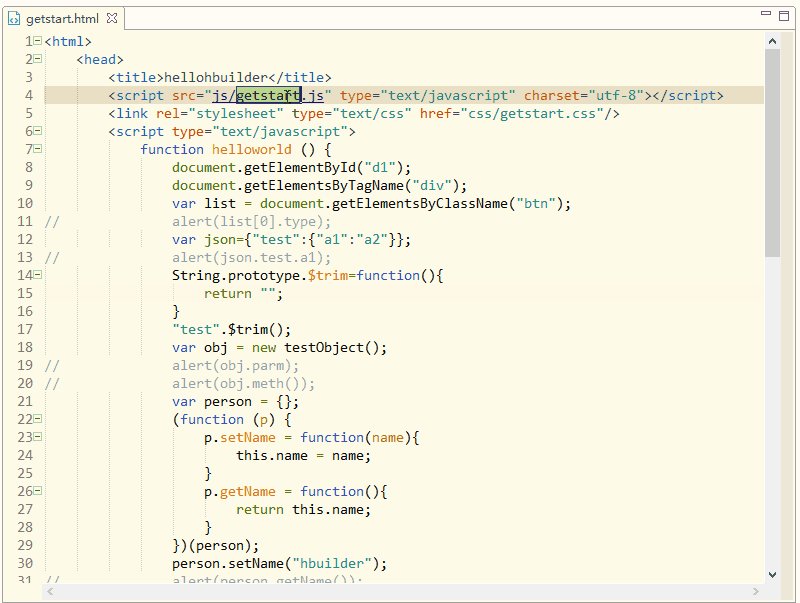
按下Alt,左鍵點擊引用的方法名、ID、CSS類、文件(鏈接、圖片),均可跳轉到引用的地方,跨文件的引用也可以哦
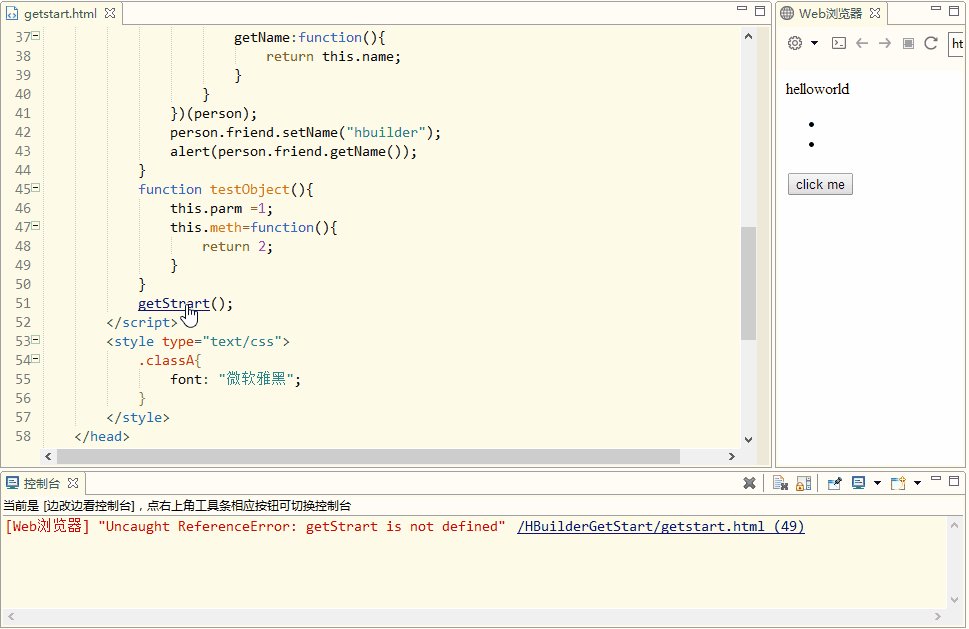
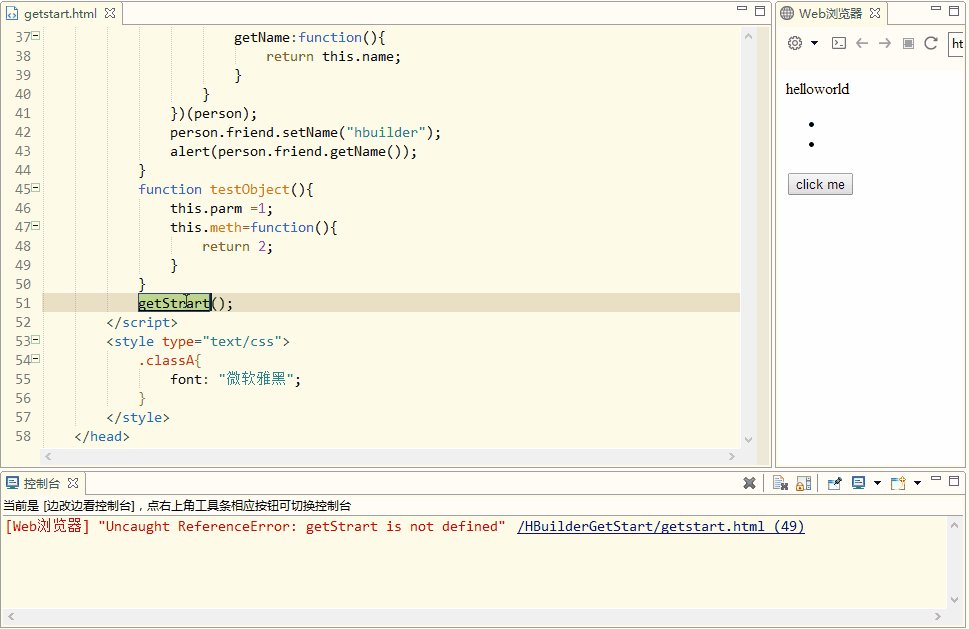
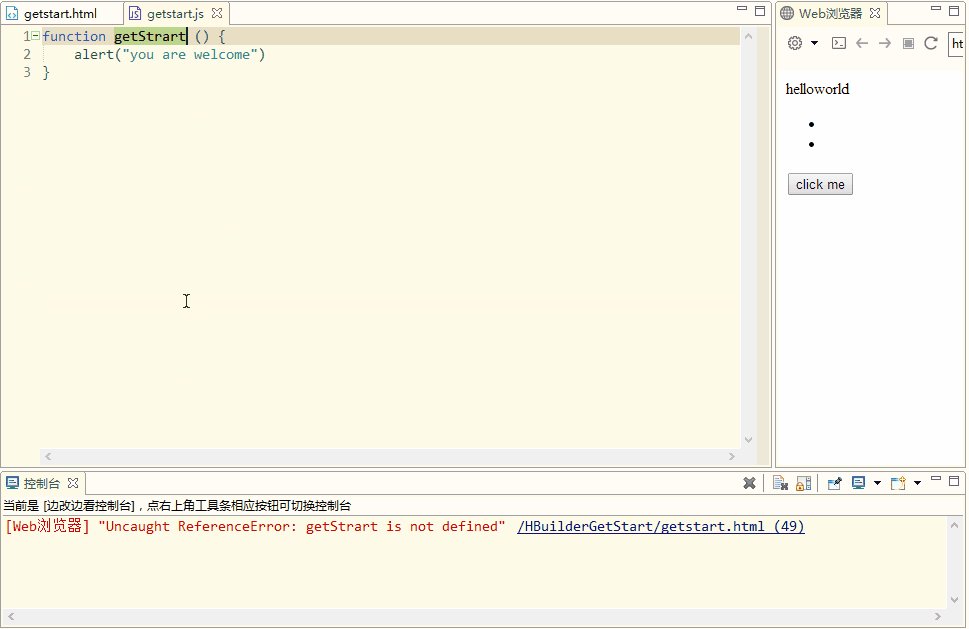
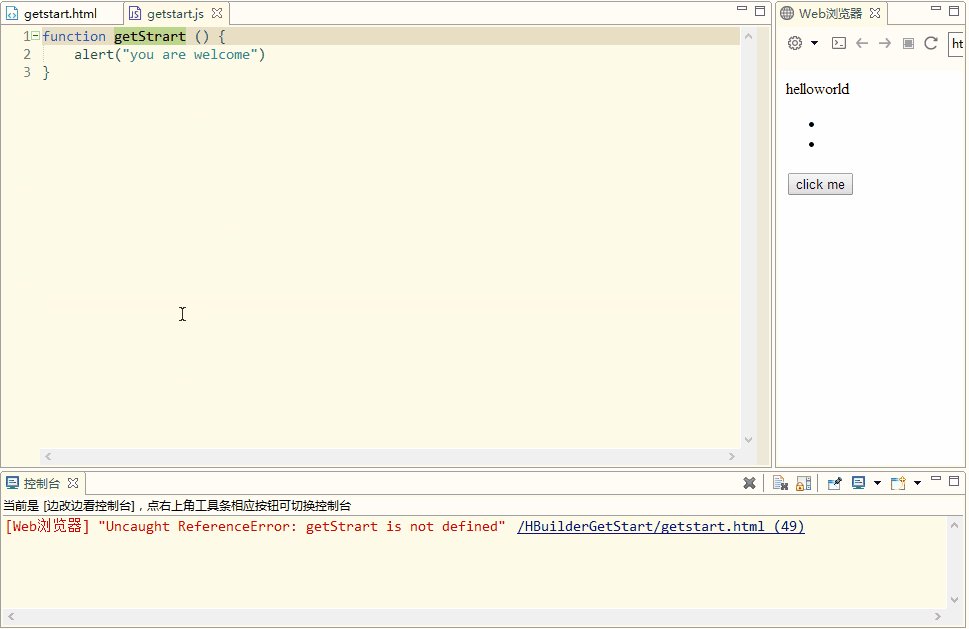
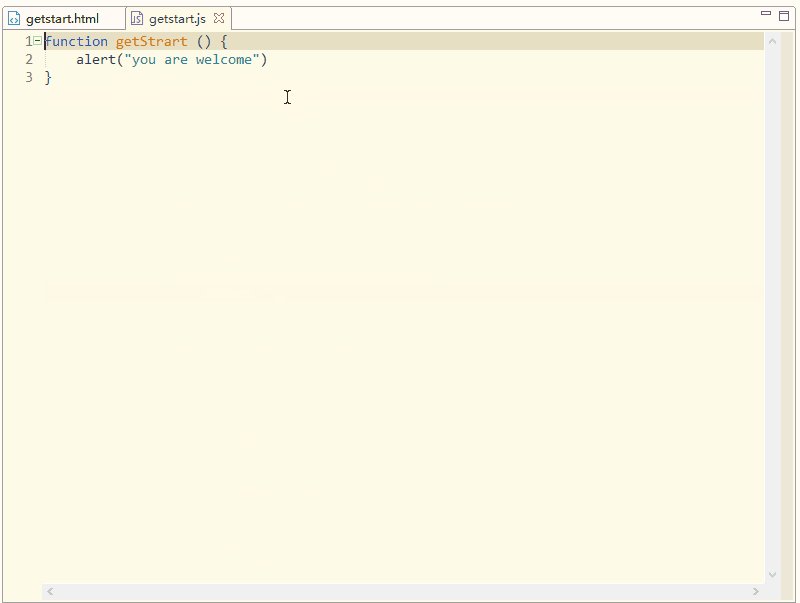
跳轉到JS方法定義處 如下圖

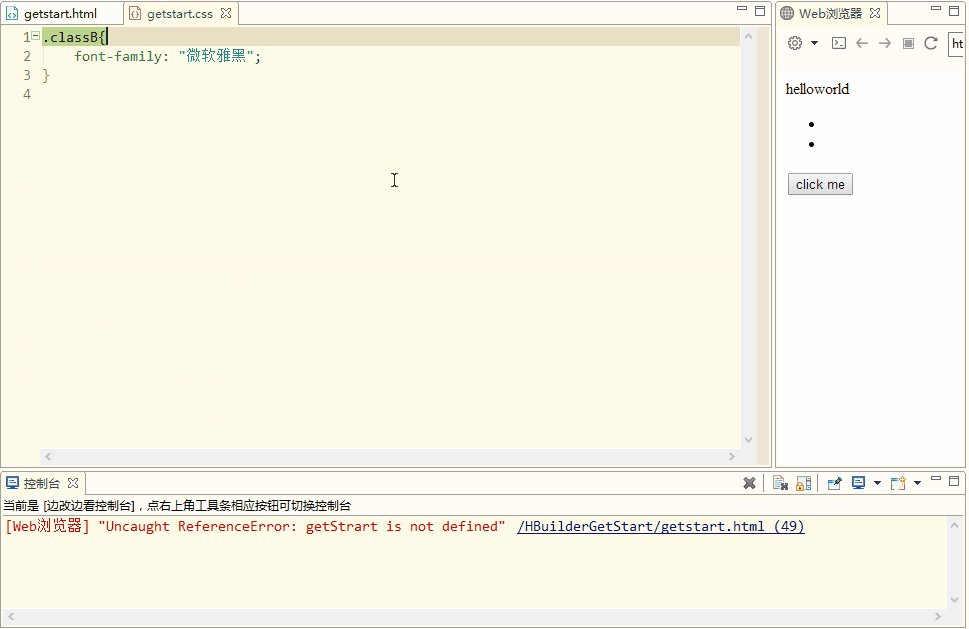
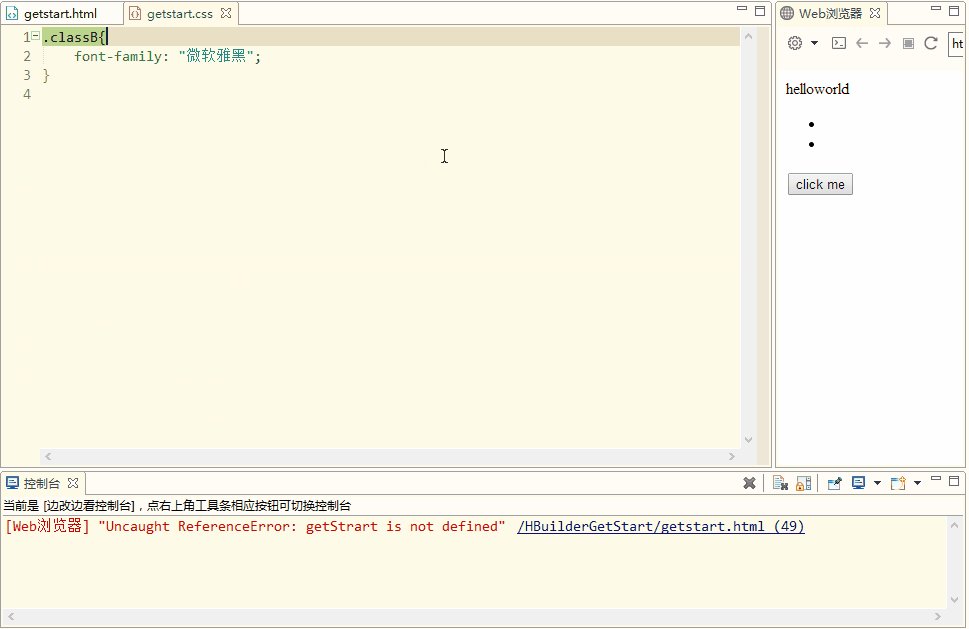
跳轉到CSS類定義處 如下圖

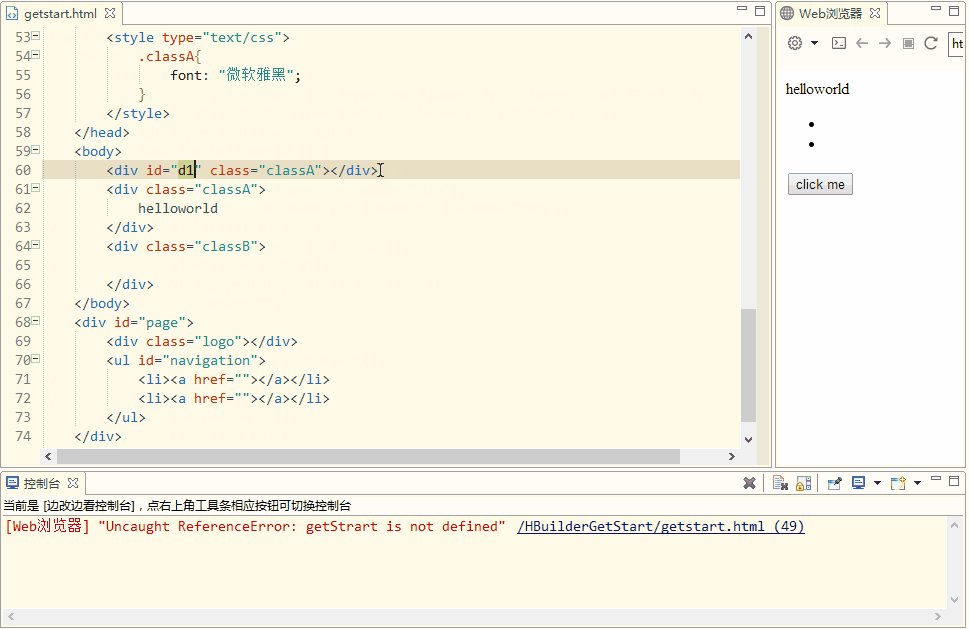
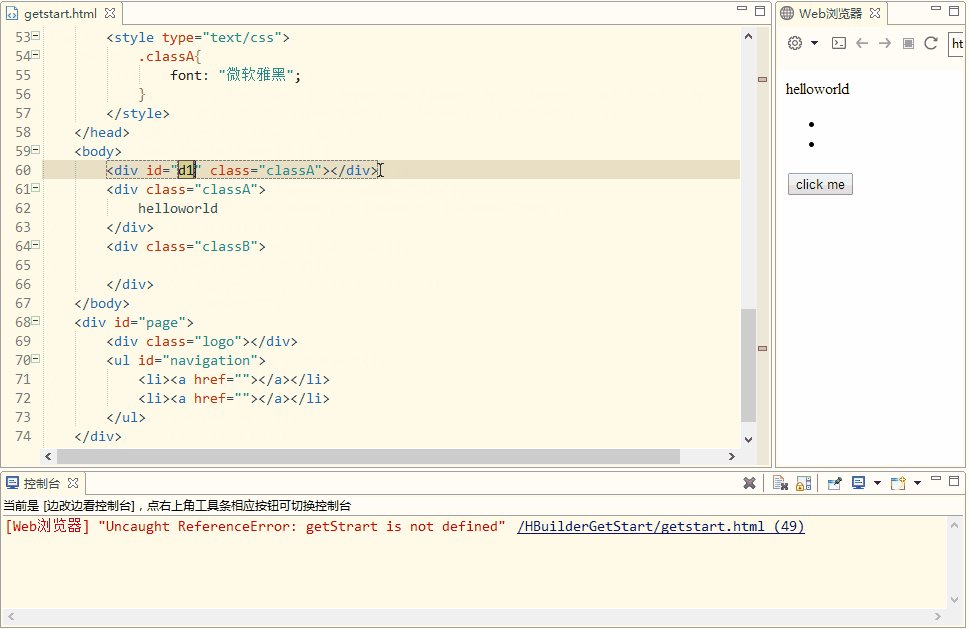
跳轉到ID定義處 如下圖

跳轉到文件 如下圖

主要功能
1.輕巧
僅10余M的綠色發行包(不含插件)
2.極速
不管是啟動速度、大文檔打開速度、編碼提示,都極速響應
C++的架構性能遠超Java或Electron架構
3.vue開發強化
`HX`對vue做了大量優化投入,開發體驗遠超其他開發工具
按下Alt+鼠標左鍵可直接打開網址
4.小程序支持
國外開發工具沒有對中國的小程序開發優化,`HX`可開發`uni-app`或`小程序`、`快應用`等項目,為國人提供更高效工具
5.markdown利器
`HX`是唯一一個新建文件默認類型是markdown的編輯器,也是對md支持最強的編輯器
`HX`為md強化了眾多功能,請**務必點擊**【菜單-幫助-markdown語法示例】,快速掌握md及`HX`的強化技巧!
6.清爽護眼
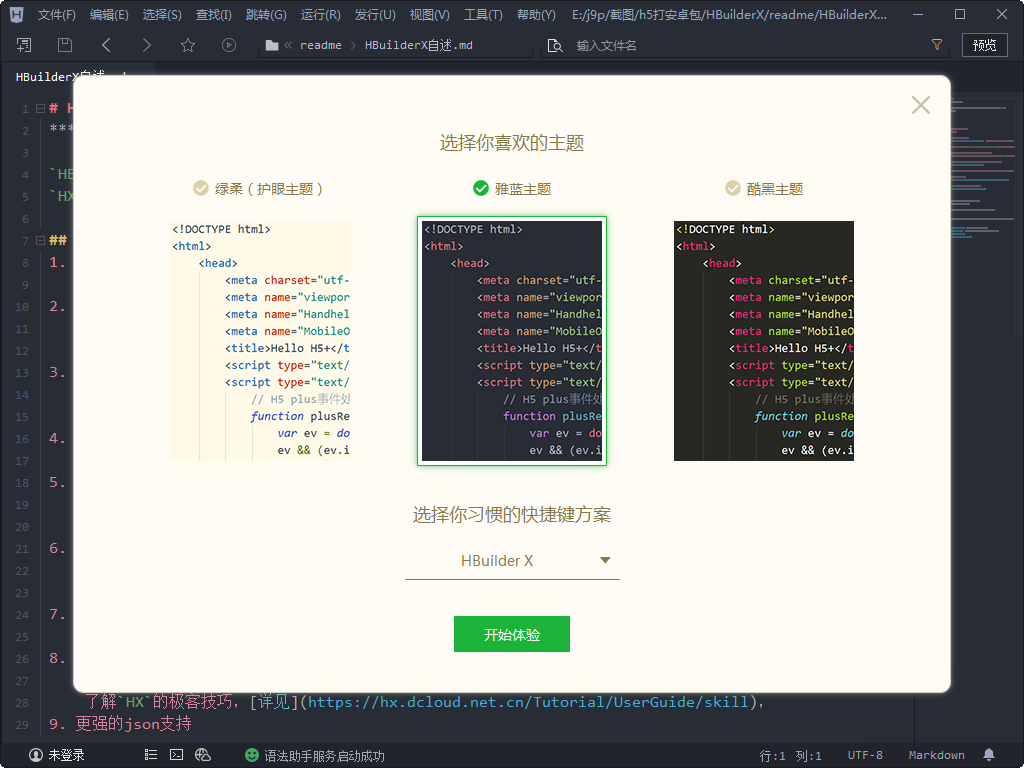
HX的界面比其他工具更清爽簡潔,綠柔主題經過科學的腦疲勞測試,是最適合人眼長期觀看的主題界面

7.強大的語法提示
`HX`是中國唯一一家擁有自主IDE語法分析引擎的公司,對前端語言提供準確的代碼提示和轉到定義(Alt+鼠標左鍵)
8.高效極客工具
更強大的多光標、智能雙擊...讓字處理的效率大幅提升
9.更強的json支持
現代js開發中大量json結構的寫法,`HX`提供了比其他工具更高效的操作。
常見問題
什么是代碼塊?
代碼塊是常用的代碼組合,比如在js中輸入$,回車,則可以自動輸入document.getElementById(id)。
查看、編輯代碼塊可以在工具-自定義代碼塊中,選擇相應的代碼塊進行查看和編輯。也可以在激活代碼塊的代碼助手中,點擊詳細信息右下角的修改圖標進行修改和查看。
代碼塊激活字符原則1:連續單詞的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代碼塊激活字符原則2:整段HTML一般使用tag的名稱。比如script、style,通常,敲最多4個字母即可匹配到需要的代碼塊,不需要完整錄入,如sc回車、st回車,即可完成script、style標簽的輸入。
代碼塊激活字符原則3:同一個tag,有多個代碼塊輸出,則在最后加后綴。比如 meta 輸出 <meta name="" content=""/> 但 metau 則輸出 <meta charset="UTF-8"/>,metag同理。
代碼塊激活字符原則4:如果原始語法超過4個字符,針對常用語法,則第一個單詞的激活符使用縮寫。比如input button,縮寫為inbutton,同理intext是輸入框。
代碼塊激活字符原則5:js的關鍵字代碼塊,是在關鍵字最后加一個重復字母。比如if直接敲會提示if關鍵字,但iff回車,則出現if代碼塊。類似的有forr、withh等。由于funtion字母較長,為加快輸入速度,取fun縮寫,比如funn,輸出function代碼塊,而funa和func,分別輸出匿名函數和閉包。

 Java SE Development Kit JDK 15x64位官方版
Java SE Development Kit JDK 15x64位官方版 Microsoft .NET Framework 4.0官方版
Microsoft .NET Framework 4.0官方版 Jetbrains全家桶下載
Jetbrains全家桶下載 Sublime Text4中文版
Sublime Text4中文版 VS Code微軟開源免費代碼編輯器
VS Code微軟開源免費代碼編輯器 藍冰apk反編譯大師最新版
藍冰apk反編譯大師最新版 010 Editor破解版
010 Editor破解版 PLSQL Developer最新版
PLSQL Developer最新版 PyCharm激活專業版
PyCharm激活專業版 Inno Setup安裝程序制作軟件
Inno Setup安裝程序制作軟件










 若依框架修改器綠色版V3-20210930 最新版
若依框架修改器綠色版V3-20210930 最新版 IDA反匯編工具漢化版7.6 sp1中文綠色版【32位/64位】
IDA反匯編工具漢化版7.6 sp1中文綠色版【32位/64位】 代碼融合統計工具v1.0 最新版
代碼融合統計工具v1.0 最新版 nim編譯工具0.20.2 官方最新版
nim編譯工具0.20.2 官方最新版 ViewDiv(可視化網頁布局軟件)1.0 官方電腦版
ViewDiv(可視化網頁布局軟件)1.0 官方電腦版 大小: 8.8M
大小: 8.8M 大小: 854.1M
大小: 854.1M






熱門評論
最新評論