編輯點評:
阿里巴巴矢量圖標庫是一款能夠幫助用戶下載阿里巴巴矢量圖的工具,能夠幫助用戶下載由阿里巴巴提供的70多萬圖標,高清無損下載,使用起來非常方便,還支持格式轉換,并且是不會收取任何費用的

使用方法
1、下載阿里巴巴矢量圖標庫下載器
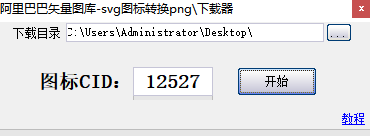
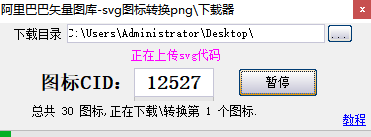
2、選擇下載目錄,設置圖片CID值,點擊”開始“按鈕
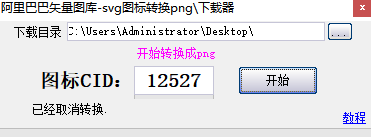
3、矢量圖標庫下載需要時間,等待即可
軟件優勢
1、圖標素材多,總數超過百萬。
2、圖標素材都非常精致、漂亮,基本全部都是極具設計天賦的設計師精心制作而成的
3、所有素材全部可免費下載,你只需登錄微博賬號即可。
4、獨特的圖標DIY功能,可以在線對圖標大小、顏色等等進行修改。
5、賬號功能豐富,可收藏你喜歡的圖標以及上傳你的圖標作品等等。
軟件特色
1、支持多種圖標下載,全部都是編輯完成地方
2、支持彩色的圖標下載,選擇顏色豐富的圖標
3、支持類型多,可以選擇商業圖標、城市圖標、衣服、食物圖標
4、支持搜索圖標,輸入類型的名字即可
5、可以在分類上查看自己需要的類型
Axure插入圖標的4種辦法
在日常繪制原型的時候,經常會需要插入相應的圖標(icon)到Axure中,但是看似好像很簡單的事情也給蠻多小伙伴造成了困擾。
現在很多開發團隊都會用一些比較常見的前端框架來搭建后臺管理系統,例如常見的Element-UI,Ant-design,iView還有Layui等。
這些前端框架基本上都自己有一套內置的圖標庫,所以一些常用的編輯,刪除,設置,關閉等圖標基本上就會直接使用。但是產品要繪制原型的時候,想要把這些圖標插入到Axure中就有點麻煩了。
例如畫這樣一個簡單的element-UI的彈窗,在Axure中可以很簡單的做到解決一比一復原,唯一麻煩的點就是右上角的關閉按鈕。
如果稍微講究一點的朋友就會去網頁上截圖或者找到對應的圖片文件然后放進來,稍微不講究的那就直接用一個占位符表示了。
或者是直接用Axure自帶的內置Icons拖出一個不太協調的關閉按鈕。
01 Axure插入圖標幾種辦法
方法一:直接使用內置Icons
這種辦法是最簡單也是最快速的,直接從內置的元件中拖拽出來,可以調整大小和顏色,而且清晰度等也很不錯。
但是缺點也很明顯,那就是內置的Icons內容太少了,很多圖標是上古時期的,壓根就和現在的主流圖標風格不搭。所以就連一個普通的關閉按鈕,都搭配不上,更不用談一些很有語義性的圖標了。
方法二:圖片粘貼大法
這種辦法是最快速也是最簡單的,例如剛剛我要畫一個Element-UI的關閉按鈕,但是我從Axure內置原件庫找不到,也不想花太多時間去找,那么我直接從網頁上截圖一個白底的圖片就好了,然后粘貼覆蓋在相應的位置即可。
截圖的優點是快速,簡單。缺點是圖片調整大小的時候不是那么精準,同時圖片截圖之后是不能改顏色和粗細的。
這意味著如果我要一個藍底白字的圖標,那就得再去網頁上找,或者自己F12調試相應的樣式,然后再截圖下來。一套操作下來,還是有點麻煩。
方法三:Fontawesome大法
Fontawesome是一套絕佳的圖標字體庫和CSS框架,下圖是官網的一些介紹。對于不太懂技術的朋友,可以把它理解成是一套集成式的字體庫圖標,意味著每一個圖標其實是擁有字體一樣的屬性,例如字體大小,粗細,顏色等。
有很多Axure的培訓都會推薦使用Fontawesome的方式在Axure中插入圖標,例如Axure培訓大佬「小樓一夜聽春雨」就寫過類似的教程指導怎么使用Fontawesome,AxureUX的大梨老師也寫了很詳細的教程來指導怎么使用。
首先本機需要安裝相應的字體庫,然后從Fontawesome的官網或者AxureUX的專門頁,復制相應的內容,然后再粘貼到Axure中,最后再選擇對應的字體即可。
這種方法可以適用于絕大多數場景,基本上算是一個比較可以接受的解決方案,但是直到我裝好字體畫好圖標,打開預覽之后,我發現了一個很操蛋的事情:預覽狀態下,圖標沒有生效!!!
有朋友肯定會說,那肯定是你自己哪里設置有問題了。
是的,剛開始我也是這樣想的,直到我花了半個多小時在網上找各種解決方案,我還是沒能解決這個問題的時候,我才意識到,這樣搞可能是個無底洞。
因為產品相關問題不像技術問題,會有很多論壇或者交流群,所以一些產品方面的技術手段出問題了,要定位問題其實很難。采用Fontawesome引入圖標的一些案例和討論,在網上都找不到很多,即使我千辛萬苦解決了這個問題,可能后面還會有其他問題,這并不是我的本意。
于是我就開始審視這件事的本質,我本來就是想畫一個大概的圖標來表示這個地方用了什么樣的圖標,而我選擇用Fontawesome之后。一方面我要下載字體,其次我要在發布的時候鏈接CSS地址防止別人的電腦上看原型的時候丟失字體,而且我找到的字體其實也并不是和前端框架百分百一樣的內容,最后我還在自己本地電腦上還預覽不成功,我丟,那我還用這玩意干啥?
Fontawesome確實很強,但是也確實有點點麻煩,麻煩的并不是一開始裝字體和發布的時候配置好CSS鏈接,而是這一頓操作之后我要讓其他協作的同事也裝這么多東西,最后一旦某個人的電腦出了問題,又要花一堆時間去重新定位問題,找到解決方案。
所以,我決定直接拋棄Fontawesome,畢竟時間比較金貴,不能都荒廢在這上面了。
方法四:SVG大法
這個方法是我最推薦的也是最認可的,雖然它也有弊端,但是勝在簡單,普適性而且還不會出錯。
SVG是什么?定義是什么,我直接從百科上摘下來:
SVG是一種圖像文件格式,它的英文全稱為Scalable Vector Graphics,意思為可縮放的矢量圖形。它是基于XML(Extensible Markup Language),由World Wide Web Consortium(W3C)聯盟進行開發的。嚴格來說應該是一種開放標準的矢量圖形語言,可讓你設計激動人心的、高分辨率的Web圖形頁面。用戶可以直接用代碼來描繪圖像,可以用任何文字處理工具打開SVG圖像,通過改變部分代碼來使圖像具有交互功能,并可以隨時插入到HTML中通過瀏覽器來觀看。
這些描述看不懂沒關系,但是只需要看到這句話就可以了。
「可以用任何文字處理工具打開SVG圖像,通過改變部分代碼來使圖像具有交互功能……」
Axure肯定也是文字處理工具,而且還有一個很常用到SVG的文字處理工具就是:PPT。
做PPT的時候,找一些圖標,形狀等,都可以插入SVG。直接把SVG圖片下載到本地,然后拖拽進入PPT,最后再做兩次取消分組就可以了。
話題回到Axure中,Axure也可以使用這種辦法,而且Axure的SVG處理能力比PPT還更好,它支持你自己復制SVG的代碼然后粘貼到Axure中,就可以自動識別。
復制SVG代碼之后,粘貼在Axure中,然后右鍵將SVG圖片轉為形狀,然后就可以自由的編輯(調色,改大小等)。
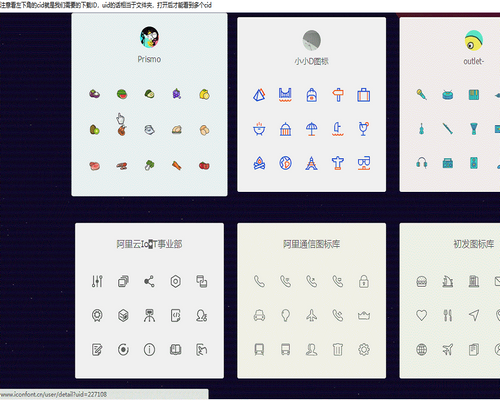
恰巧的是,我們團隊中的項目的一些icon都是來源一個網站,而且這個網站也正好支持復制SVG代碼的功能,它就是:阿里巴巴矢量圖標庫。
選擇你想要的的圖標庫,然后點擊下載,在彈窗頁面選擇「復制SVG」,然后再粘貼到Axure中,最后再轉SVG成形狀,就可以自由編輯啦。
總結一下,SVG法很實用,也很方便。主要是iconfont目前的生態很好,有很多素材,而且完全是免費的,你想要的圖標基本上都可以找得到,完全滿足了我日常原型繪制的時候對圖標的要求。
而且方式也很簡單,將想要的原型庫加入到團隊項目中,在實際開發的時候,開發同學也可以直接使用此圖標,一舉兩得,十分高效。
截止到目前,還有一個唯一的瑕疵沒有解決,就是iconfont上沒有Element-UI的圖標,而我就是很強迫癥非要找到它怎么辦?
接下來請看強迫癥患者的終極解決方案,只要你夠偏執,你總能找到辦法。

 Topaz Gigapixel AI破解版
Topaz Gigapixel AI破解版 ps2022直裝版下載
ps2022直裝版下載 ACDSee2022旗艦版
ACDSee2022旗艦版 draw.io流程圖制作軟件中文版
draw.io流程圖制作軟件中文版 Adobe After Effects cc 2022中文版
Adobe After Effects cc 2022中文版 光影魔術手電腦版去廣告版
光影魔術手電腦版去廣告版 喚境編輯器最新版
喚境編輯器最新版 浩辰CAD2022中文專業版
浩辰CAD2022中文專業版 火雨壁紙電腦版
火雨壁紙電腦版 Adobe Photoshop 2021官方正式版
Adobe Photoshop 2021官方正式版












 桌面圖標隱藏AutoHide Desktop Icons免費版5.44 中文綠色版
桌面圖標隱藏AutoHide Desktop Icons免費版5.44 中文綠色版 圖標制作AWicons Pro綠色免費版10.2 注冊破解版
圖標制作AWicons Pro綠色免費版10.2 注冊破解版 圖標編輯IcoFX中文破解版3.7.0 便攜版
圖標編輯IcoFX中文破解版3.7.0 便攜版 2k4k桌面壁紙自動更換1.0python版
2k4k桌面壁紙自動更換1.0python版 iThoughts(思維導圖繪制工具)5.25中文綠色版
iThoughts(思維導圖繪制工具)5.25中文綠色版 大小: 3.2M
大小: 3.2M






 photo shop合集
photo shop合集 Adobe Premiere
Adobe Premiere adobe2022合集
adobe2022合集 圖像處理
圖像處理 photoshop2022合集
photoshop2022合集
熱門評論
最新評論